我正在使用Fabric.js创建一个简单的绘画应用程序。
其中一个我遇到问题的功能是填充工具。
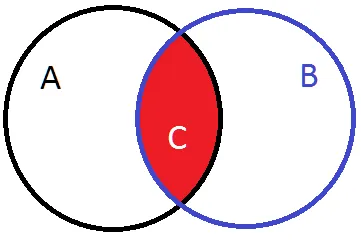
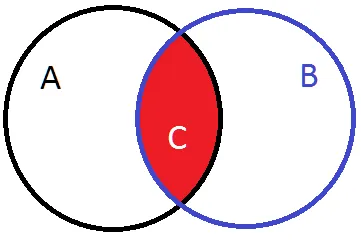
使用canvas.item(0).fill = "red",可以使用Fabric.js对对象进行颜色填充,但是我想要填充两个对象[A,B]的交集[C]。

是否有人知道如何实现这一点?我一直在寻找关于如何实现此操作的示例和教程,许多指向'Flood Fill',但我认为它无法用Fabric.js实现。
任何帮助将不胜感激!
我正在使用Fabric.js创建一个简单的绘画应用程序。
其中一个我遇到问题的功能是填充工具。
使用canvas.item(0).fill = "red",可以使用Fabric.js对对象进行颜色填充,但是我想要填充两个对象[A,B]的交集[C]。

是否有人知道如何实现这一点?我一直在寻找关于如何实现此操作的示例和教程,许多指向'Flood Fill',但我认为它无法用Fabric.js实现。
任何帮助将不胜感激!