我正在处理一个 Android 应用程序的问题。
我将一个本地存储的 HTML 加载到 WebView 中,并设置了:
它的功能很好,但在ICS 4.0+上却不能工作。
有什么想法吗?
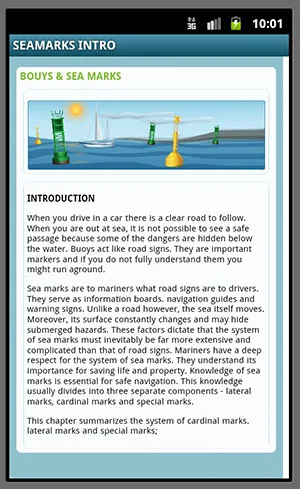
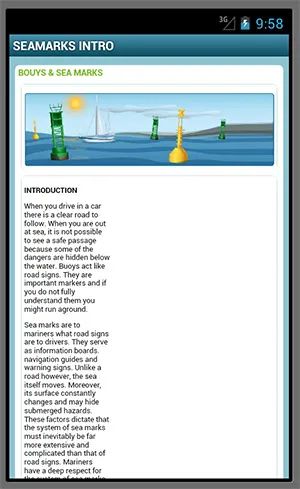
以下是一些截图来记录错误:
我将一个本地存储的 HTML 加载到 WebView 中,并设置了:
webSettings.setLoadWithOverviewMode(true);
webSettings.setUseWideViewPort(true);
webSettings.setJavaScriptEnabled(true);
它的功能很好,但在ICS 4.0+上却不能工作。
有什么想法吗?
以下是一些截图来记录错误:


提前感谢