我正在寻找一种图形化表示JavaScript对象的方法...
我知道有UML,但是例如,如何表示两个对象之间的关系,例如:
var a, b;
a = {};
b = Object.create(a);
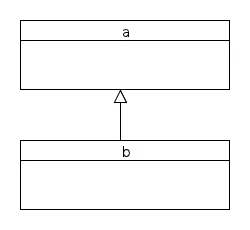
直观来说,我会画出这样的东西:
+-----+
|b |
|-----|
| |
+--+--+
| +-----+
+---->|a |
|-----|
| |
+-----+
但是在UML中有一个好的表示方式吗?
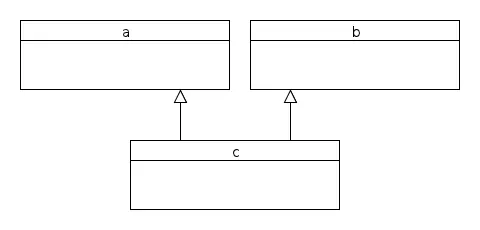
那么 混入 呢?
c = $.extend({}, a, b)
+-----+ +-----+
|a | |b |
|-----| |-----|
| |<----------| |
+-----+ +-----+
+ +-----+
| |c |
| |-----|
+---->| |
+-----+