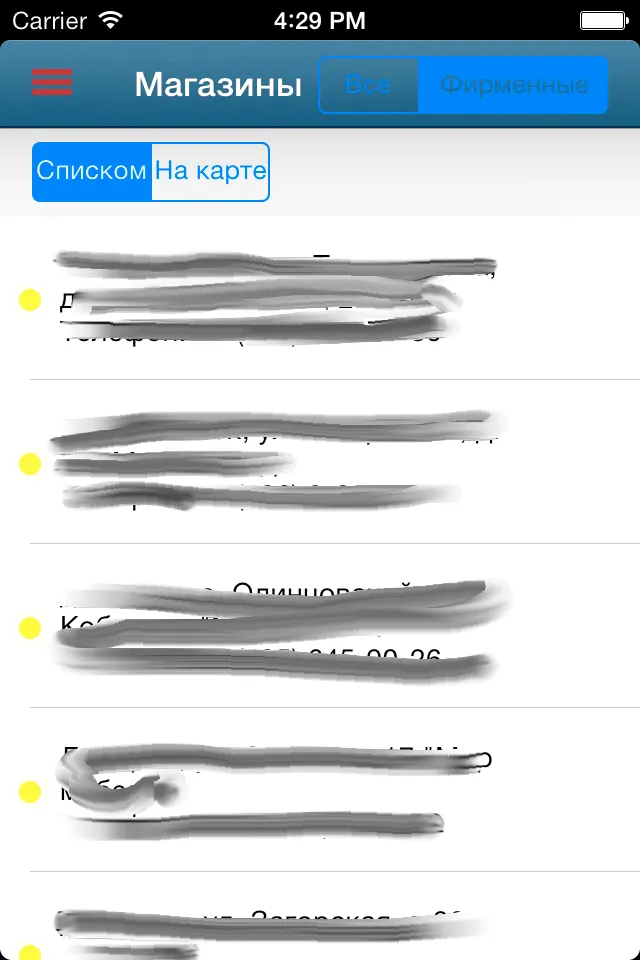
我想在导航栏中添加分段控件,同时保留标题和按钮,就像iOS 7应用商店购买部分的例子所示。 (例子)
我尝试将分段控件作为标题视图添加,然后使用提示作为标题,但按钮与分段控件处于同一级别。
我想在导航栏中添加分段控件,同时保留标题和按钮,就像iOS 7应用商店购买部分的例子所示。 (例子)
我尝试将分段控件作为标题视图添加,然后使用提示作为标题,但按钮与分段控件处于同一级别。
我找到了两个解决方案:
1)如 neural5torm 建议的那样,您可以将分段控件添加到具有与导航栏相同背景颜色的 UIView 中
您可以通过以下方式删除 UINavigationBar 的 hairline:
for (UIView *view in self.navigationController.navigationBar.subviews)
{
for (UIView *view2 in view.subviews)
{
if ([view2 isKindOfClass:[UIImageView class]])
{
[view2 removeFromSuperview];
}
}
}
对于非透明的导航栏,这是可以的。
如果您想要一个透明的导航栏:
2)通过重写sizeThatFits来创建一个更高的导航栏的子类UINavigationBar。
- (CGSize)sizeThatFits:(CGSize)size
{
size.width = self.frame.size.width;
size.height = your height (probably 88.0f);
return size;
}
使用自定义导航栏:
UINavigationController *navController = [[UINavigationController alloc] initWithNavigationBarClass:[YouNavigationBar class] toolbarClass:nil];
[navController setViewControllers:@[viewController]];
标题和按钮项将位于底部。在自定义导航栏的init或通过外观代理调整它们的垂直位置。
// Title view
[self setTitleVerticalPositionAdjustment:-dy forBarMetrics:UIBarMetricsDefault];
// Button item as icon/image
[[UIBarButtonItem appearanceWhenContainedIn:[YourCustomNavigationBar class], nil] setBackgroundVerticalPositionAdjustment:-dy forBarMetrics:UIBarMetricsDefault];
请查看UIBarButtonItem类的参考文档,其中还有setTitlePositionAdjustment等方法用于返回按钮。
创建分段控件时,请将其添加到导航栏中。
[self.navigationController.navigationBar addSubview:segmentedControl];
分段控件将位于顶部。通过在自定义导航栏中重写didAddSubview来调整其垂直位置。
- (void)didAddSubview:(UIView *)subview
{
[super didAddSubview:subview];
if ([subview isKindOfClass:[UISegmentedControl class]])
{
CGRect frame = subview.frame;
frame.origin.y += your extra height (probably 44.0f);
subview.frame = frame;
}
}
我尝试了另一种方法来解决你的问题,因为仅使用导航栏似乎不起作用(也许是因为AppStore应用程序使用了私有API,但我不够熟练,无法确定...)
无论如何,我只是在导航栏下方放置了一个工具栏,在其中添加了一个分段控件,全部放在普通的UIViewController中。
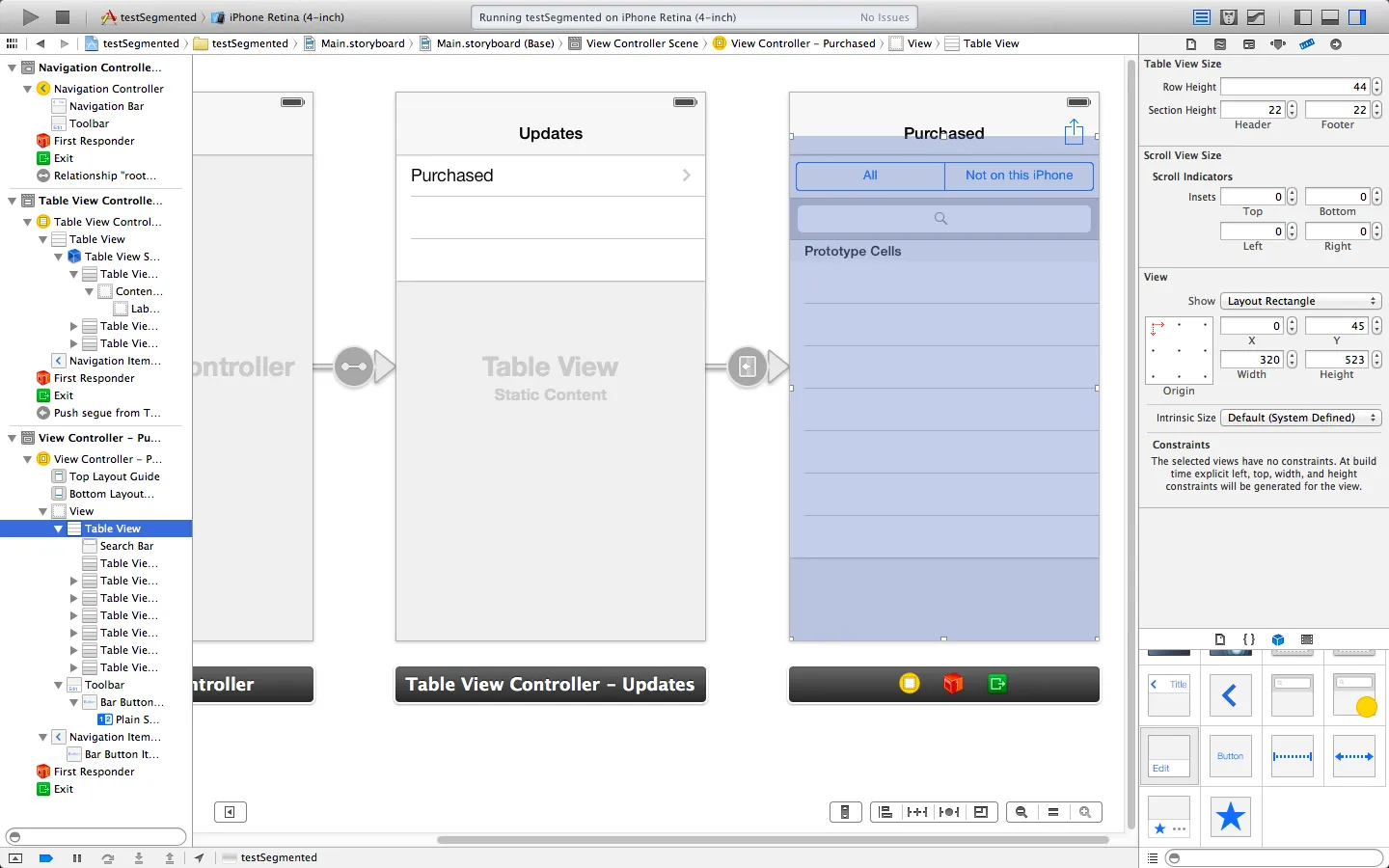
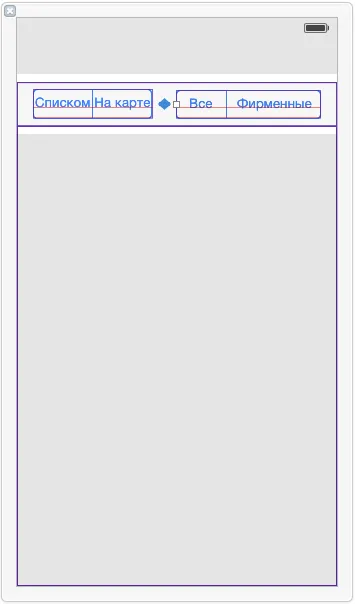
这是在Storyboard中的样子:

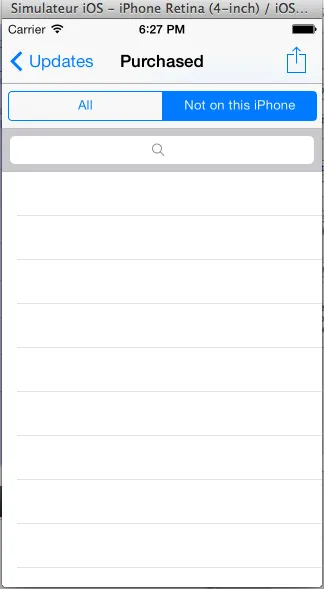
这是在模拟器中的结果:

请注意将表视图向下偏移以占用工具栏使用的垂直空间。希望这可以帮助你!
// File MySegmController.h
@interface MySegmController : UIViewController
@end
// File MySegmController.m
#import "MySegmController.h"
@interface MyNavBarView : UIView
@end
@interface MySegmController ()<UITableViewDataSource, UITableViewDelegate>
{
UISegmentedControl* _segm;
UITableView* _table;
}
@end
#define SEGM_WIDTH 250
@implementation MySegmController
- (void)loadView
{
[super loadView];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"Title";
float w = self.view.bounds.size.width;
NSArray* items = [[NSArray alloc] initWithObjects: @"One", @"Two", @"Three", nil];
_segm = [[UISegmentedControl alloc] initWithItems: items];
[items release];
[_segm sizeToFit];
_segm.frame = CGRectMake((w - SEGM_WIDTH) / 2, 0, SEGM_WIDTH, _segm.bounds.size.height);
_segm.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin;
_segm.selectedSegmentIndex = 0;
MyNavBarView* topView = [[MyNavBarView alloc] initWithFrame: CGRectMake(0, 0, w, _segm.bounds.size.height + 10)];
topView.backgroundColor = [UIColor whiteColor];
topView.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[topView addSubview: _segm];
[_segm release];
_table = [[UITableView alloc] initWithFrame: CGRectMake(0, topView.bounds.size.height, w, self.view.bounds.size.height - topView.bounds.size.height) style: UITableViewStylePlain];
_table.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
_table.dataSource = self;
_table.delegate = self;
[self.view addSubview: _table];
[_table release];
// add topView AFTER _table because topView have a shadow
[self.view addSubview: topView];
[topView release];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.navigationController.navigationBar.translucent = NO;
// pixel_transp.png - 1x1 image with transparent background
self.navigationController.navigationBar.shadowImage = [UIImage imageNamed: @"pixel_transp"];
// pixel.png - 1x1 image with white background
[self.navigationController.navigationBar setBackgroundImage: [UIImage imageNamed: @"pixel"] forBarMetrics: UIBarMetricsDefault];
UIBarButtonItem* bt = [[UIBarButtonItem alloc] initWithBarButtonSystemItem: UIBarButtonSystemItemCancel target: self action: @selector(onCancel)];
self.navigationItem.rightBarButtonItem = bt;
[bt release];
}
- (void)onCancel
{
[self.presentingViewController dismissViewControllerAnimated: YES completion: NULL];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 2;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier: @"MyId"];
if (!cell) cell = [[[UITableViewCell alloc] initWithStyle: UITableViewCellStyleDefault reuseIdentifier: @"MyId"] autorelease];
cell.textLabel.text = @"text";
return cell;
}
@end
@implementation MyNavBarView
- (void)willMoveToWindow: (UIWindow *)newWindow
{
self.layer.shadowOffset = CGSizeMake(0, 1.0f / UIScreen.mainScreen.scale);
self.layer.shadowRadius = 0;
self.layer.shadowColor = [UIColor blackColor].CGColor;
self.layer.shadowOpacity = 0.25f;
}
@end
尝试创建一个UINavigationBar子类,并使其符合UIToolbarDelegate协议。然后在-init方法中创建你的分段控制器,将其添加到UIToolbar上,并将其委托给你自定义的UINavigationBar类。然后写下这个魔法:
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
祝你好运!
UIToolbar,将其作为 UINavigationBar 的子视图,并将 UISegmentedControl 添加到工具栏中吗?如果不是,那么工具栏应该添加在哪里? - Jordan H我尝试在Xamarin.iOS中实现此功能。从iOS 6开始,您可以继承UINavigationBar并在需要的位置添加控件和按钮。
xib文件中。
按照您的需要进行自定义,并将其连接到视图控制器的出口:

viewDidLoad方法中:- (void)viewDidLoad
{
[super viewDidLoad];
// add after your setup code
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithCustomView:self.segmentedControl];
self.navigationItem.rightBarButtonItem = item;
}