我想使用Bootstrap的网格系统,在图片左侧放置文本和其他Bootstrap组件,并使其右侧填充空间。但问题是,我无法将文本放置在我想要的位置。
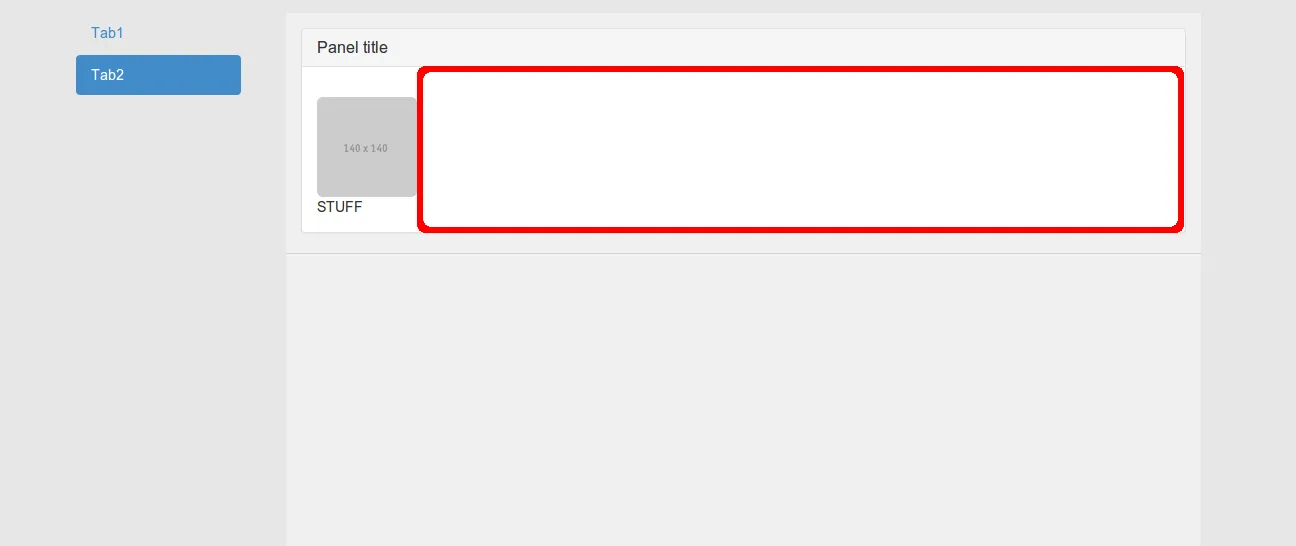
“STUFF”文本代表内容。我希望内容放置在图像的右侧而不是下方(如下所示的框)。我尝试使用了网格系统来实现这一点,但我可能使用不正确或者无法使用此方法。

我正在使用的Twitter Bootstrap版本是3.0.2。我的HTML代码如下(代码效率低下,请见谅),我正在使用Bootstrap.css和.js文件,其中包含一些不相关于我的问题的小修改。
附加信息: 我正在使用两个HTML页面(多么荒谬啊),一个页面(较浅的区域)位于另一个页面(主页面/较暗的外部区域)内部。我提供的HTML代码是内部页面的代码。
另外,我想知道如何在图像和内容之间有一个“水平”的<hr>。
<!DOCTYPE html>
<html>
<head>
<title>TITLE</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../../assets/css/bootstrap.css" rel="stylesheet">
</head>
<body style="background-color: #F0F0F0; padding-top: 15px">
<div class="panel panel-default" style="margin-left: 15px; margin-right: 15px">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-2">
<img src="http://placehold.it/140x140" class="img-rounded" style="width: 100px; height: 100px">
</div>
<div class="col-md-10">
STUFF
</div>
</div>
</div>
</div>
<hr>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="../../assets/js/bootstrap.js"></script>
</body>
</html>