也许“流程图”或“流程图”甚至不是我正在寻找的正确术语,但这是我能想到的最好类比。基本上,我正在尝试查找一个库或类,允许在给定空间内动态创建连接的单元格/UIViews。在代码中,您可以从视图添加/删除有序单元格,并相应地排列。通常,如果超级视图大小允许(即iPad),它将水平排列这些连接的单元格。如果空间受限(iPhone),它将尽可能多地将单元格水平排列在一行上,然后在下面水平排列其余单元格...类似于图形“自动换行”。当然,我怀疑是否有一个神奇的库可以做到所有这些,但如果SO社区可以指向一些更好的术语和/或一些潜在的候选人进行分支,我将非常感激。
我查看了AQGridView,它是一个非常庞大的库,编译后大小超过700Kb。SSCollectionView非常接近需求,但需要手动居中单元格,且还不支持可变单元格高度/宽度。
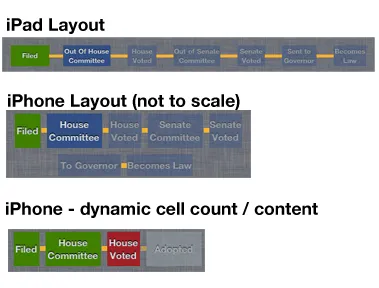
为了让您更好地理解我的想法,这里有一张图片:
我查看了AQGridView,它是一个非常庞大的库,编译后大小超过700Kb。SSCollectionView非常接近需求,但需要手动居中单元格,且还不支持可变单元格高度/宽度。
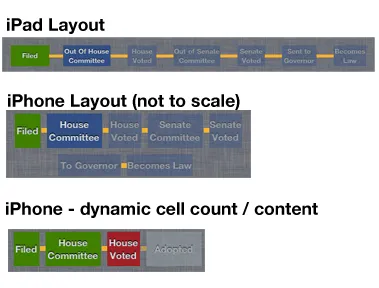
为了让您更好地理解我的想法,这里有一张图片: