我在使用Android Studio进行Flutter开发。我希望自动导入的语句是相对于文件路径而不是从根目录开始的绝对路径。我只希望对我创建的自定义小部件执行此操作,而不是针对Flutter / Dart内部软件包。
import 'package:stack_app/modules/home/widgets/header.dart';
期望值
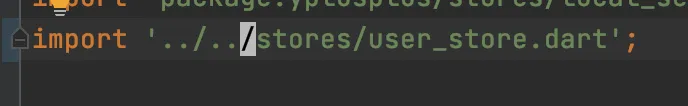
import 'widgets/header.dart';
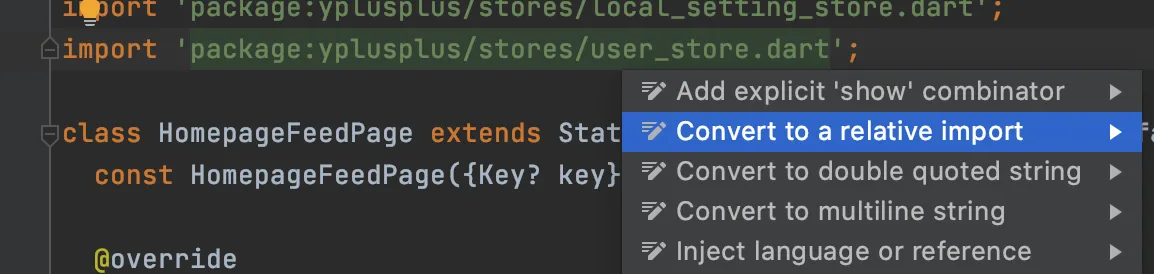
我在Andriod Studio中看到了该设置,但找不到自定义的选项。有人可以指导我如何找到这个IDE插件或设置,以便我可以更改这些设置吗?