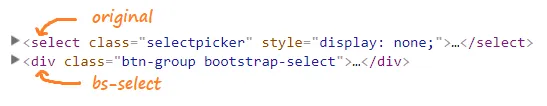
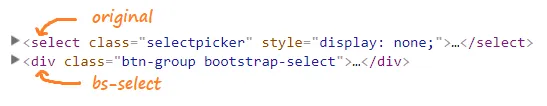
当 Bootstrap Select 初始化时,它将构建一组自定义的 div 元素,并与原始的 <select> 元素并行运行,通常会在这两种输入机制之间同步状态。

也就是说,处理 Bootstrap Select 上的事件的一种方式是监听修改它的原始 select 上的事件,而不管是谁更新了它。
解决方案1 - 原生事件
只需监听 change 事件,然后像这样 使用 JavaScript 或 jQuery 获取所选值:
$('select').on('change', function(e){
console.log(this.value,
this.options[this.selectedIndex].value,
$(this).find("option:selected").val(),);
});
*注意: 与任何依赖于DOM的脚本一样,请确保在执行之前等待DOM准备就绪事件
在Stack Snippets中查看演示:
$(function() {
$('select').on('change', function(e){
console.log(this.value,
this.options[this.selectedIndex].value,
$(this).find("option:selected").val(),);
});
});
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<link href="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.js"></script>
<select class="selectpicker">
<option val="Must"> Mustard </option>
<option val="Cat" > Ketchup </option>
<option val="Rel" > Relish </option>
</select>
解决方案2 - Bootstrap选择自定义事件
如此回答所暗示的,Bootstrap Select具有自己的一组自定义事件,包括changed.bs.select:
在选择的值已更改后触发。它通过event、clickedIndex、newValue、oldValue进行传递。
您可以像这样使用它:
$("select").on("changed.bs.select",
function(e, clickedIndex, newValue, oldValue) {
console.log(this.value, clickedIndex, newValue, oldValue)
});
在 Stack Snippets 中的演示:
$(function() {
$("select").on("changed.bs.select",
function(e, clickedIndex, newValue, oldValue) {
console.log(this.value, clickedIndex, newValue, oldValue)
});
});
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<link href="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.js"></script>
<select class="selectpicker">
<option val="Must"> Mustard </option>
<option val="Cat" > Ketchup </option>
<option val="Rel" > Relish </option>
</select>