我已经进行了大量的研究,但不知道该怎么办——我有一些内容在片段中被底部导航栏剪切掉了,不确定该怎么做。我尝试将
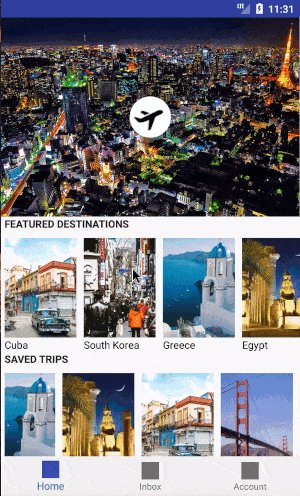
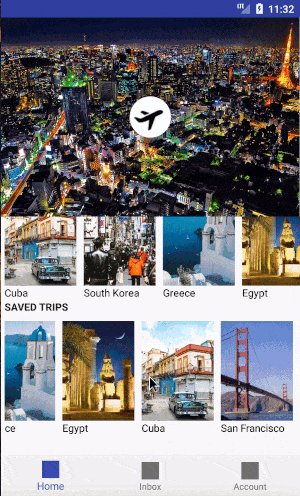
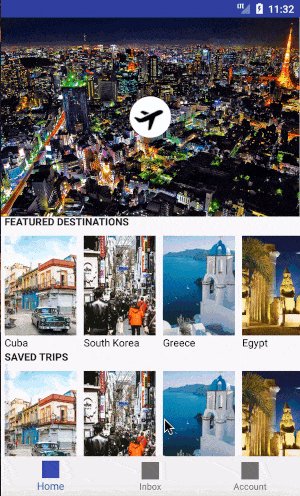
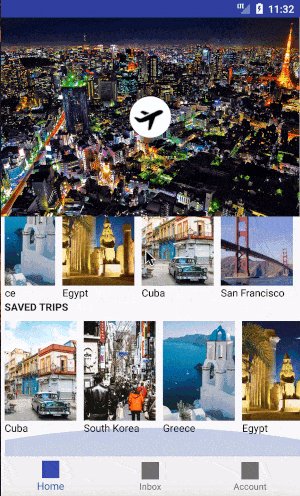
作为展示我的意思的例子,这里是当导航栏移开时的内容,而这里是导航栏挡住时的内容。我认为问题出在某种边距/填充问题上,但还不能确定需要修复什么。 编辑:我已经创建了一个包含相关代码(和可用的仿真器示例)的存储库此处 - 请注意,代码是用Kotlin编写的,但我不认为问题出在任何实际代码中,而是在布局中。
app:layout_behavior="@string/appbar_scrolling_view_behavior"添加到NestedScrollView中,但是内容的底部部分(位置名称)仍然被剪切掉了。这可能很容易解决,但我想不出来。我的主活动和“主页”片段的XML如下:
activity_home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/home_screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/app_bar" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_nav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:background="@color/navbarBackground"
app:menu="@menu/bottom_nav_menu" />
</LinearLayout>
home_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/home_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp">
<ImageView
android:id="@+id/tokyo_placeholder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitStart"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/main_screen_placeholder" />
<ImageView
android:id="@+id/airplane_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/circle_background"
app:layout_constraintBottom_toBottomOf="@+id/tokyo_placeholder"
app:layout_constraintLeft_toLeftOf="@+id/tokyo_placeholder"
app:layout_constraintRight_toRightOf="@+id/tokyo_placeholder"
app:layout_constraintTop_toTopOf="@+id/tokyo_placeholder"
app:srcCompat="@drawable/icons8_airplane_48"
tools:layout_constraintBottom_creator="1"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintRight_creator="1"
tools:layout_constraintTop_creator="1" />
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll_view"
android:layout_width="0dp"
android:layout_height="286dp"
android:layout_marginBottom="@dimen/app_bar_height"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fillViewport="true"
app:layout_constraintBottom_toTopOf="@id/bottom_nav"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tokyo_placeholder"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintRight_creator="1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@+id/destination_headline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/featured_destinations_headline"
android:textAllCaps="true"
android:textAppearance="@style/TextAppearance.AppCompat.Headline"
android:textSize="14sp"
android:textStyle="bold" />
<android.support.v7.widget.RecyclerView
android:id="@+id/featured_destinations_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/destination_headline" />
<TextView
android:id="@+id/saved_trips_headline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/featured_destinations_recycler_view"
android:fontFamily="sans-serif"
android:text="@string/saved_trips"
android:textAllCaps="true"
android:textAppearance="@style/TextAppearance.AppCompat.Headline"
android:textSize="14sp"
android:textStyle="bold" />
<android.support.v7.widget.RecyclerView
android:id="@+id/saved_trips_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/saved_trips_headline" />
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.constraint.ConstraintLayout>
app_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="4dp"
android:background="#fff"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
作为展示我的意思的例子,这里是当导航栏移开时的内容,而这里是导航栏挡住时的内容。我认为问题出在某种边距/填充问题上,但还不能确定需要修复什么。 编辑:我已经创建了一个包含相关代码(和可用的仿真器示例)的存储库此处 - 请注意,代码是用Kotlin编写的,但我不认为问题出在任何实际代码中,而是在布局中。