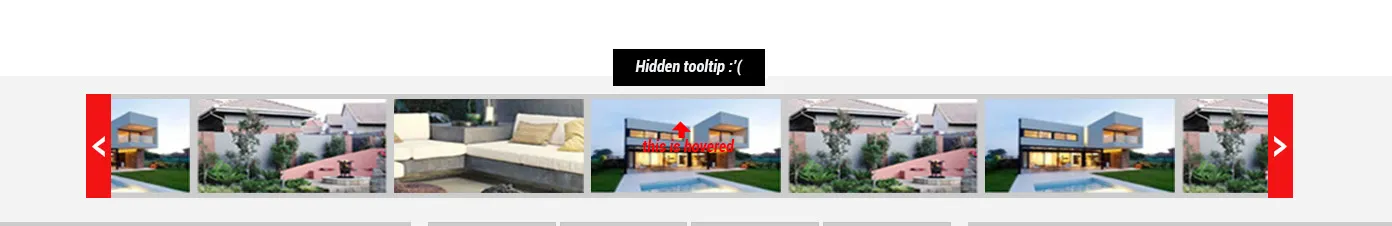
如何在Slick Carousel中显示Twitter Bootstrap工具提示?目前当我悬停在每个图像上时,工具提示在图像顶部,但无法显示,因为轮播的容器/包装器是绝对定位的。请注意保留html标签。

HTML标记用于Slick Carousel。
<div class="slider center slick-initialized slick-slider">
<div class="slick-list draggable">
<div class="slick-slide slick-cloned" style="width: 197px;">
<img src="assets/css/images/paid-ad-2.jpg" class="img-responsive" data-toggle="tooltip" data-placement="top" title="" data-original-title="Aparment Unit in Arkansas">
<div class="slick-slide slick-cloned" style="width: 197px;">
<img src="assets/css/images/paid-ad-2.jpg" class="img-responsive" data-toggle="tooltip" data-placement="top" title="" data-original-title="Aparment Unit in Arkansas">
</div><!-- And so on... -->
</div>
</div>
HTML标记用于Twitter Bootstrap工具提示
<div class="tooltip fade top in" style="display: block; top: -32px; left: 49px;">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">Hidden tooltip</div>
</div>
CSS
.slick-list {
position: relative;
overflow: hidden;
display: block;
margin: 0;
padding: 0;
}
.tooltip {
position: absolute;
z-index: 1030;
display: block;
visibility: visible;
font-size: 12px;
line-height: 1.4;
opacity: 0;
filter: alpha(opacity=0);
}
FIDDLE
任何帮助都将不胜感激。