我正在尝试创建一个网络字体并在AWS S3上部署。
在除IE9之外的所有浏览器中都正常工作,而在IE9中,当尝试加载woff文件时,它会显示跨域请求失败。
我已经在许多论坛上阅读了很多关于人们遇到此问题的帖子,但我无法找到解决方法。
我认为这与S3上的CORS设置有关,它在IE9上未能发送正确的数据或其他内容?
(在Firefox,Chrome,IE7,8等浏览器中正常工作)
我看到的唯一解决此问题的建议是:启动EC2实例并为字体制作Web主机(完全过度!),另一个建议是将CSS文件命名为.php并在php中设置标头(但这很愚蠢)。
是否有人知道如何(如果可能)解决此问题?
谢谢
编辑
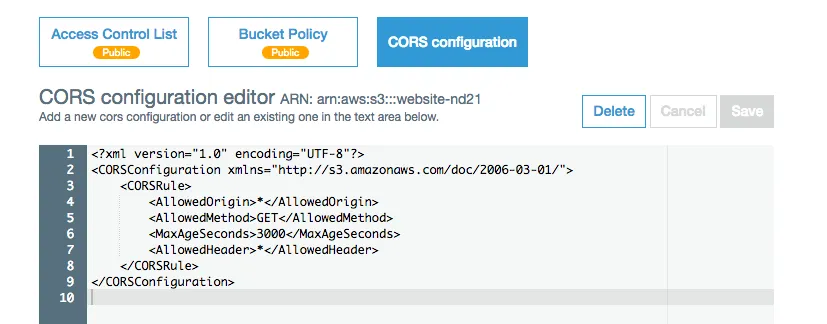
我的CORS配置:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>