我想在HTML和CSS中实现文本发光效果。我正在按照此教程操作。
我想让文本发光,就像Windows Vista和7上的最小化、最大化和退出按钮在悬停时发光。
我已经阅读了8篇在线教程,所有的教程都说FILTER只适用于IE(完全荒谬,顺便说一下,我正在使用IE9 RC,它甚至不能正常显示),因此我找到的关于像<p>、<a>和<h1>等文本发光的教程都不起作用。
如何使我的文本在悬停时发光?(无需图像)
我想在HTML和CSS中实现文本发光效果。我正在按照此教程操作。
我想让文本发光,就像Windows Vista和7上的最小化、最大化和退出按钮在悬停时发光。
我已经阅读了8篇在线教程,所有的教程都说FILTER只适用于IE(完全荒谬,顺便说一下,我正在使用IE9 RC,它甚至不能正常显示),因此我找到的关于像<p>、<a>和<h1>等文本发光的教程都不起作用。
如何使我的文本在悬停时发光?(无需图像)
可以尝试使用CSS3的text-shadow属性。
text-shadow: #EEEE00 0 0 10px;
虽然IE8及以下版本不支持,但这时就可以用到filter。
filter: glow(color=#EEEE00,strength=3);
附言:CSS3的text-shadow属性有一个不错的小功能,它允许多个阴影。
text-shadow: #EEEE00 0 0 10px, #FF0000 5px 5px 5px;
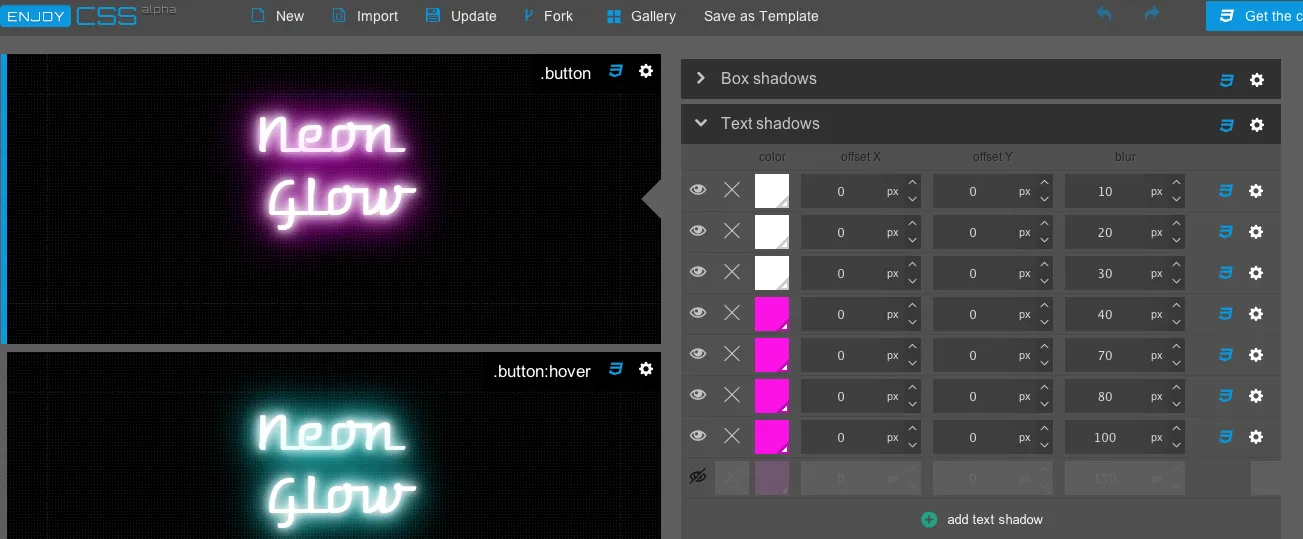
在这里找到示例 http://enjoycss.com/gallery/text_effects

您可以在编辑器中打开它们并调整任何CSS3参数,然后通过enjoycss获得所需的CSS3代码(将生成它)
例如http://enjoycss.com/39/1#textShadow

.text-glow {/*Definig font could be useful!*/
font-size:4em;
color: #FFFFFF;
font-family:Arial;
}
.text-glow:hover {
text-shadow: 1px 0px 20px #ffd200;
-webkit-transition: 1s linear 0s;
-moz-transition: 1s linear 0s;
-o-transition: 1s linear 0s;
transition: 1s linear 0s;
outline: 0 none;
}
如果您认为自己有这个问题的答案,请务必分享。因为我不会放弃。我希望文字具有发光效果,就像每天早上一样渴望咖啡。
与此同时,我已经找到了一个半好半烂的解决方案:
<DOCTYPE html>
<html>
<head>
<title>HTML5 & CSS3 Samples</title>
<style>
p {
filter:progid:DXImageTransform.Microsoft.Glow(Strength, Color, Enabled);
}
</style>
</head>
<body>
<center>
<p>Welcome!</p>
</center>
</body>
</html>
filter,因为它是非标准的。然而,令人非常烦恼的是,它不支持text-shadow属性。 - Yi Jiang