我需要创建一个下拉列表,其中包含区域(亚洲、东南亚、北美等)和国家。
在选择选项后,我会根据所选的国家填充城市。
它将看起来像这样,但是以下拉列表而不是扩展形式出现。在我的情况下,新加坡、澳大利亚、柬埔寨等作为区域,而显示的是城市名称,作为国家。
或者更具体地说,对于我的情况,像下面这样,台湾、中国大陆作为区域,城市作为国家:
所有数据都从我的数据库中提取,我的RegionTable如下图所示:
我的CountryTable如下图所示:
我已经成功编写了代码,根据所选的国家填充城市,现在的问题是我不知道如何将区域放入与国家相同的下拉列表中。唯一的问题是如何添加区域并使其不可选择,因为用户应该选择国家而不是区域。
我使用以下代码获取我的CountryDropDownList:
它将看起来像这样,但是以下拉列表而不是扩展形式出现。在我的情况下,新加坡、澳大利亚、柬埔寨等作为区域,而显示的是城市名称,作为国家。
或者更具体地说,对于我的情况,像下面这样,台湾、中国大陆作为区域,城市作为国家:
所有数据都从我的数据库中提取,我的RegionTable如下图所示:
我的CountryTable如下图所示:
我已经成功编写了代码,根据所选的国家填充城市,现在的问题是我不知道如何将区域放入与国家相同的下拉列表中。唯一的问题是如何添加区域并使其不可选择,因为用户应该选择国家而不是区域。
我使用以下代码获取我的CountryDropDownList:
function loadPackage_CountryList() {
$('#Package_Country option').each(function (i, option) { $(option).remove(); });
$('#Package_Country').attr('disabled', true);
$("#Package_Country").append("<option value=''>Downloading...</option>");
$.ajax({
type: "POST", url: PackageWSURL + "/GetPackageCountryList", data: "",
contentType: "application/json; charset=utf-8", dataType: "json",
success: function (response) {
var countries = response.d;
$('#Package_Country option').each(function (i, option) { $(option).remove(); });
$('#Package_Country').attr('disabled', false);
for (var i = 0; i < countries.length; i++) {
$("#Package_Country").append("<option value='" + countries[i].Value + "'>" + countries[i].Display + "</option>");
}
}
});
有人能帮我如何将区域添加到下拉列表中吗? 提前感谢。
--------------编辑----------------------
这是我从数据库获取数据的WebMethod。
[WebMethod]
public List<jsonItem> GetPackageCountryList()
{
List<jsonItem> RecordList = new List<jsonItem>();
jsonItem jItemA = new jsonItem();
jItemA.Display = "All Countries";
jItemA.Value = "ALL";
jItemA.Group = "---";
RecordList.Add(jItemA);
String ConnStr = WebConfigurationManager.ConnectionStrings["TOUR_DB_ConStr"].ConnectionString;
SqlConnection connection = new SqlConnection(ConnStr);
connection.Open();
try
{
String SQL = "SELECT [CountryList].[CountryCode], [CountryList].[CountryName], [CountryList].[Regioncode] ";
SQL += "FROM [CountryTable] ";
SQL += "WHERE [CountryTable].[Activation] = 1 ";
SQL += "ORDER BY [CountryTable].[Regioncode], [CountryTable].[CountryName]";
SqlCommand command = new SqlCommand(SQL, connection);
SqlDataReader dataReader = command.ExecuteReader();
while (dataReader.Read())
{
jsonItem RecordItem = new jsonItem();
RecordItem.Display = dataReader["CountryName"].ToString() + " - " + dataReader["CountryCode"].ToString();
RecordItem.Value = dataReader["CountryCode"].ToString();
RecordItem.Group = getRegionName(dataReader["RegionCode"].ToString());
RecordList.Add(RecordItem);
}
dataReader.Close();
}
catch { }
finally
{
connection.Close();
}
return RecordList;
}
我已经成功添加了下面函数中的optgroup,但现在的问题是,即使我添加了ifelse函数,它也会在行末自动添加<optgroup>。
function loadPackage_CountryList() {
$('#Package_Country option').each(function (i, option) { $(option).remove(); });
$('#Package_Country').attr('disabled', true);
$("#Package_Country").append("<option value=''>Downloading...</option>");
$.ajax({
type: "POST", url: PackageWSURL + "/GetPackageCountryList", data: "",
contentType: "application/json; charset=utf-8", dataType: "json",
success: function (response) {
var countries = response.d;
var group = "";
$('#Package_Country option').each(function (i, option) { $(option).remove(); });
$('#Package_Country').attr('disabled', false);
for (var i = 0; i < countries.length; i++) {
group = countries[i].Group;
if (group != "---") {
$("#Package_Country").append("<optgroup label='" + countries[i].Group + "'><option value='" + countries[i].Value + "'>" + countries[i].Display + "</option>");
if (group != countries[i].Group)
{ $("#Package_Country").append("</optgroup>"); }
else { continue; }
}
else { $("#Package_Country").append("<option value='" + countries[i].Value + "'>" + countries[i].Display + "</option>"); }
}
}
});
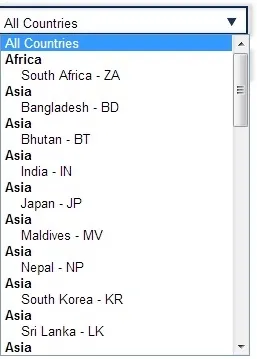
现在它的样子变成了这样

注意亚洲被重复了。