我有一个WPF树形视图,显示不同类型的节点和相应的图像,例如文件夹图像。最初,树和其带有相应图像的节点按预期显示。但是,当展开一个节点时,期望的是展开节点的图像应该切换为展开图像。我正在尝试使用“HierarchicalDataTemplate”触发器来设置这个。
触发器是否需要进行不同的设置?
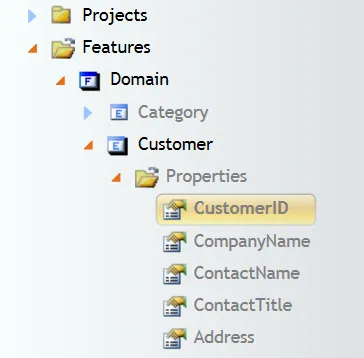
树看起来像这样:
树视图中主节点的XAML(主题为空):
(Folder Image) Solutions (SolutionsViewModel)
--(Solution Image) Solution 1 (Solution)
--(Solution Image) Solution 2 (Solution)
(Folder Image) Conventions (ConventionsViewModel)
树视图中主节点的XAML(主题为空):
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="../Theme.xaml" />
</ResourceDictionary.MergedDictionaries>
<HierarchicalDataTemplate DataType="{x:Type vm:SolutionsViewModel}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="nodeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/FolderClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="nodeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//FolderOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type sol:Solution}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="treeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/SolutionClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="treeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//SolutionOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type vm:ConventionsViewModel}" ItemsSource="{Binding Items}">
<StackPanel Orientation="Horizontal">
<Image x:Name="nodeImg" Width="16" Height="16" Source="pack://siteOfOrigin:,,,/Resources/FolderClosed.bmp"/>
<TextBlock Margin="5,0,0,0" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IsExpanded}" Value="True">
<Setter TargetName="nodeImg" Property="Source" Value="pack://siteOfOrigin:,,,/Resources//FolderOpen.bmp"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</ResourceDictionary>
</UserControl.Resources>
<UserControl.DataContext>
<ObjectDataProvider
ObjectType="{x:Type vm:TreeViewModel}"
MethodName="CreateDefaultTree"
/>
</UserControl.DataContext>
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<Grid>
<TreeView Name="solutionsModel" ItemsSource="{Binding Items}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold" />
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
</TreeView>
</Grid>
</ScrollViewer>