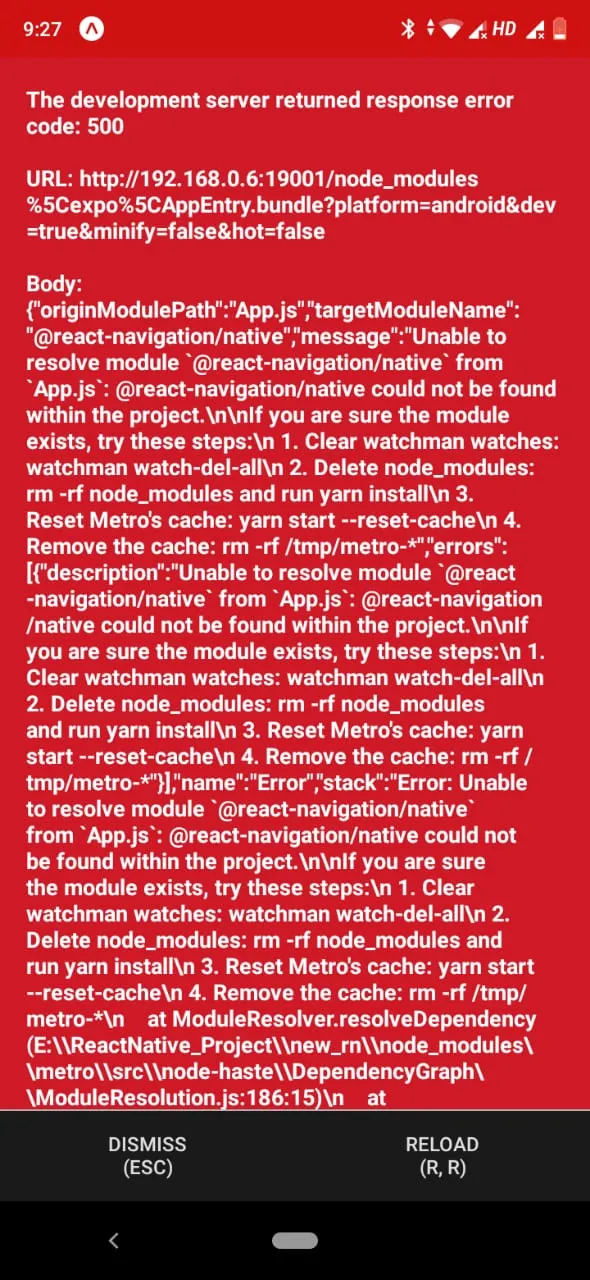
无法解析模块@react-navigation/native,出现在App.js中:项目中找不到@react-navigation/native。
如果您确定该模块存在,请尝试以下步骤:
1. Clear watchman watches: watchman watch-del-all
2. Delete node_modules: rm -rf node_modules and run yarn install
3. Reset Metro's cache: yarn start --reset-cache
4. Remove the cache: rm -rf /tmp/metro-*
- node_modules\react-native\Libraries\Utilities\HMRClient.js:307:41 in showCompileError
- node_modules\react-native\Libraries\Utilities\HMRClient.js:228:26 in client.on$argument_1
- node_modules\eventemitter3\index.js:181:39 in emit
- node_modules\metro\src\lib\bundle-modules\WebSocketHMRClient.js:80:20 in _ws.onmessage
- node_modules\event-target-shim\dist\event-target-shim.js:818:39 in EventTarget.prototype.dispatchEvent
- node_modules\react-native\Libraries\WebSocket\WebSocket.js:232:27 in _eventEmitter.addListener$argument_1
- node_modules\react-native\Libraries\vendor\emitter\EventEmitter.js:190:12 in emit
- node_modules\react-native\Libraries\BatchedBridge\MessageQueue.js:436:47 in __callFunction
- node_modules\react-native\Libraries\BatchedBridge\MessageQueue.js:111:26 in __guard$argument_0
- node_modules\react-native\Libraries\BatchedBridge\MessageQueue.js:384:10 in __guard
- node_modules\react-native\Libraries\BatchedBridge\MessageQueue.js:110:17 in __guard$argument_0
* [native code]:null in callFunctionReturnFlushedQueue
Unable to resolve "@react-navigation/native" from "App.js"
Failed building JavaScript bundle.
Unable to resolve "@react-navigation/native" from "App.js"
Failed building JavaScript bundle.
Unable to resolve "@react-navigation/native" from "App.js"
Failed building JavaScript bundle.
> Unable to resolve "@react-navigation/native" from "App.js"
Unable to resolve "@react-navigation/native" from "App.js"
Failed building JavaScript bundle.
Error: Can't find react-native in package.json dependencies
Error: Can't find react-native in package.json dependencies
请帮助我。 电子邮件地址:roy.sounak01@gmail.com