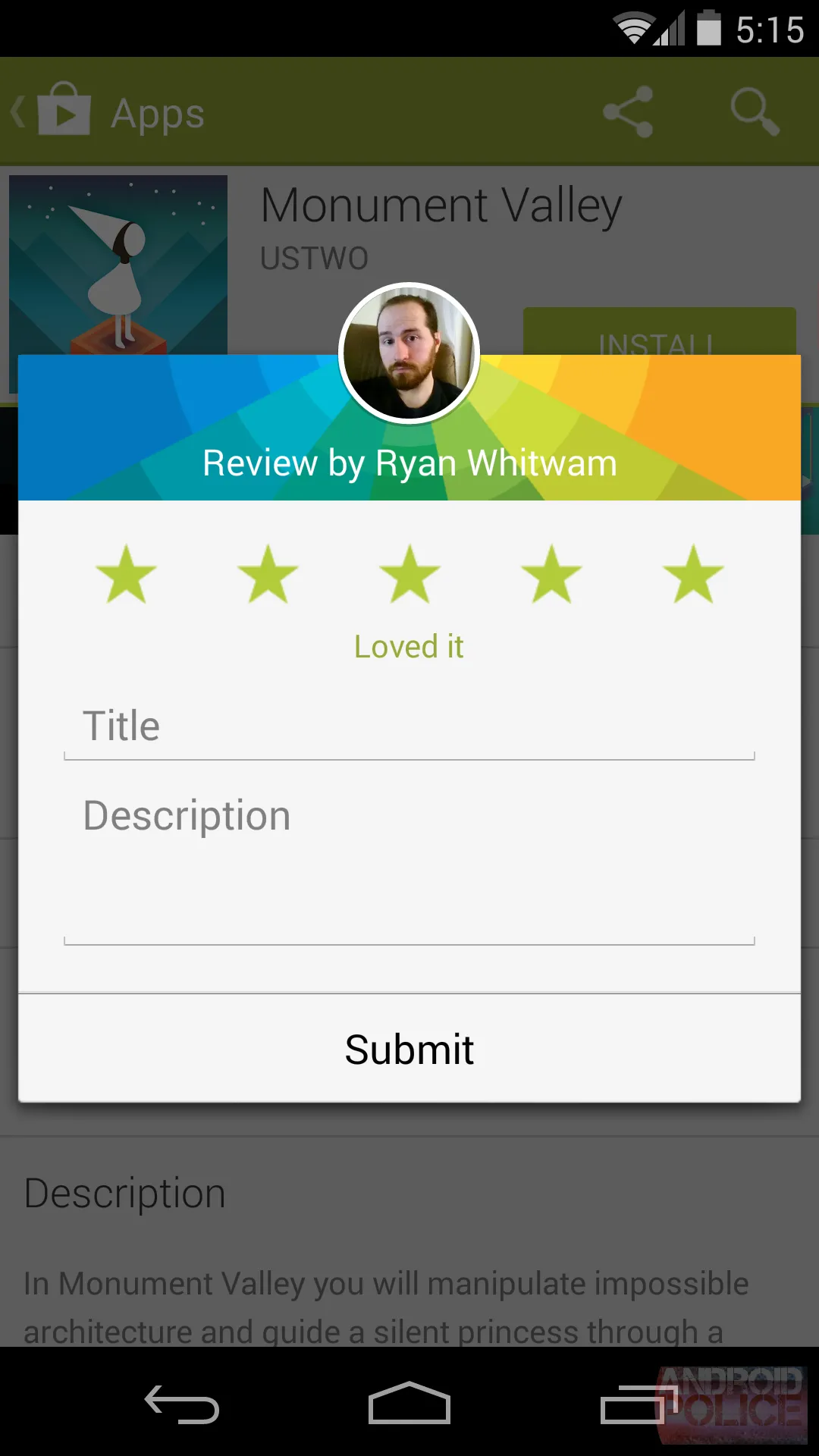
我希望有像这样的效果:
我尝试了一切可能的组合方式来调整裁剪,动态创建视图并将其添加到根内容视图中,在Dialog.setCustomTitle()中使用单独的视图加载进去,还尝试了在Images onDraw()方法中进行修改以及应用各种边界/位置修改的技巧——但无论如何都会裁剪和分割图片。
我甚至已经反编译了Play Store APK并查看他们是如何实现的。不幸的是,资源文件没有提供太多信息,而且我在Smali中也找不到任何东西。
谁能帮帮我? 求求大家... :-(
编辑:我只是特别指的是对话框顶部的用户个人资料图片,而不是对话框本身。

我尝试了一切可能的组合方式来调整裁剪,动态创建视图并将其添加到根内容视图中,在Dialog.setCustomTitle()中使用单独的视图加载进去,还尝试了在Images onDraw()方法中进行修改以及应用各种边界/位置修改的技巧——但无论如何都会裁剪和分割图片。
我甚至已经反编译了Play Store APK并查看他们是如何实现的。不幸的是,资源文件没有提供太多信息,而且我在Smali中也找不到任何东西。
谁能帮帮我? 求求大家... :-(
编辑:我只是特别指的是对话框顶部的用户个人资料图片,而不是对话框本身。



Activity吗?(https://dev59.com/jnI-5IYBdhLWcg3wMFMf) - i_turo