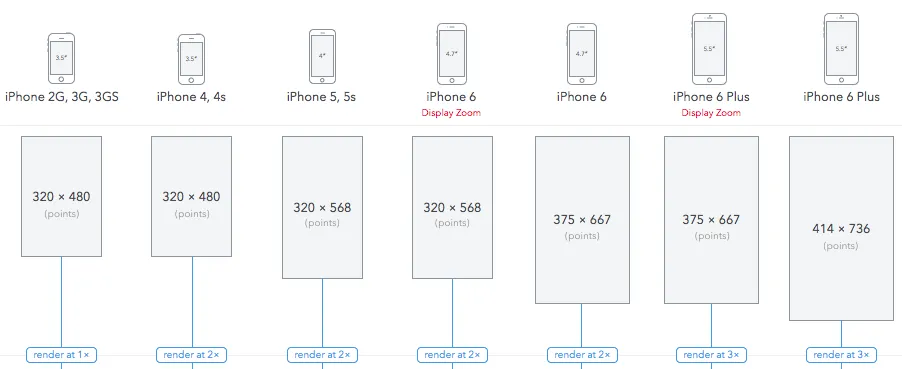
iPhone 6和iPhone 6 Plus刚刚宣布。但是通常情况下,手机规格不会以CSS像素或DPR的meta viewport设备宽度大小表示,即
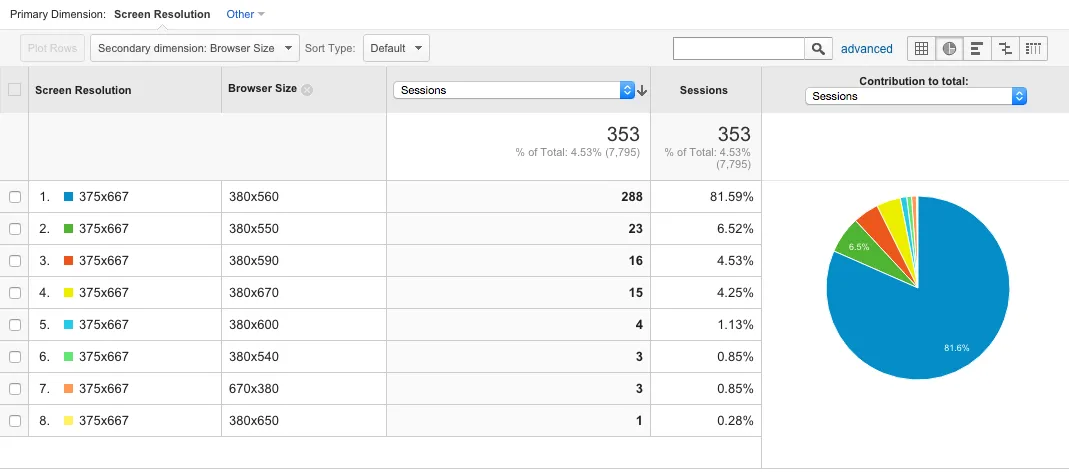
已经进行了预测,推测375/414像素的viewport宽度,但仍然不清楚......
注:请不要推测或发布已知的整体设备分辨率或规格答案,这不是我要寻求的。我想要的是默认响应式纵向和横向viewport宽度(以像素为单位)。
width=device-width,initial-scale=1。已经进行了预测,推测375/414像素的viewport宽度,但仍然不清楚......
注:请不要推测或发布已知的整体设备分辨率或规格答案,这不是我要寻求的。我想要的是默认响应式纵向和横向viewport宽度(以像素为单位)。