可能重复:
禁用文本选择高亮显示的CSS规则
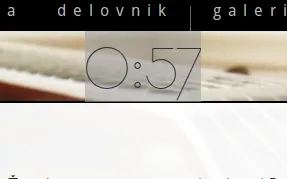
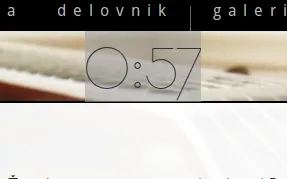
在我的主页上,我有一个脚本,在主页顶部显示一个时钟。我不喜欢我可以用鼠标选择这个时钟的事实,如图所示。

所以我想知道是否有一种方法可以完全防止鼠标选择HTML元素。
可能重复:
禁用文本选择高亮显示的CSS规则
在我的主页上,我有一个脚本,在主页顶部显示一个时钟。我不喜欢我可以用鼠标选择这个时钟的事实,如图所示。

所以我想知道是否有一种方法可以完全防止鼠标选择HTML元素。
CSS可以做到这一点。
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;