有没有可能在浏览器中查看(调试)DOM元素触发的自定义事件?
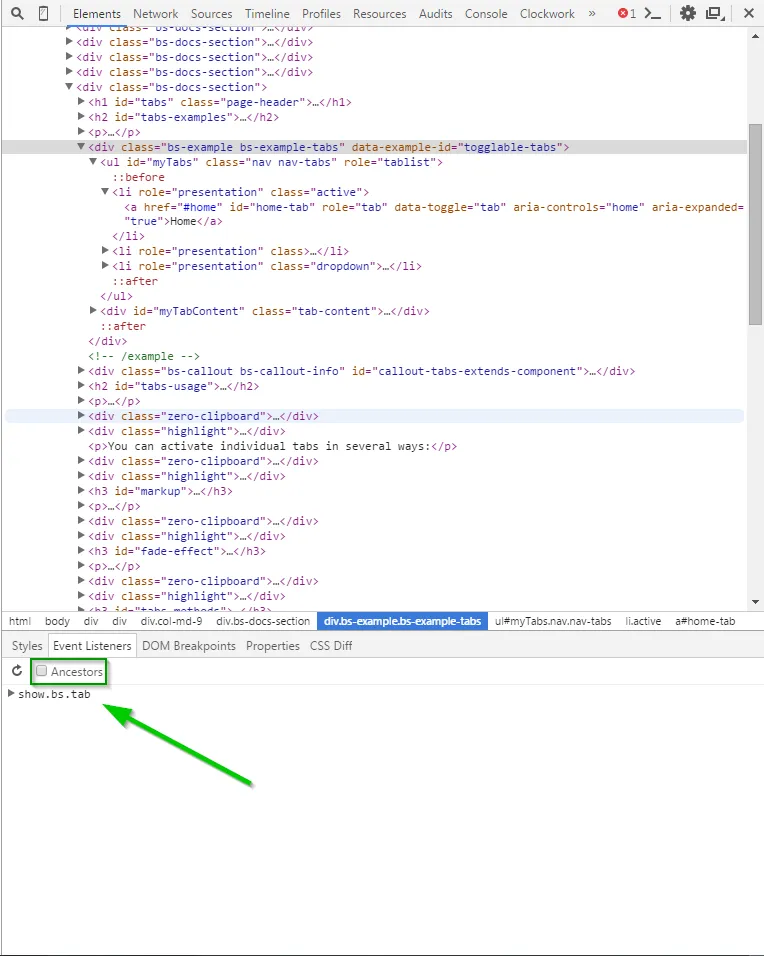
假设我想要查看哪个特定的Bootstrap Collapse元素触发了show.bs.collapse event,我是否可以在Chrome开发工具中看到它?
有没有可能在浏览器中查看(调试)DOM元素触发的自定义事件?
假设我想要查看哪个特定的Bootstrap Collapse元素触发了show.bs.collapse event,我是否可以在Chrome开发工具中看到它?
jQuery('body').bind("show.bs.collapse", function(e){console.log(e);});
用你想要的任何事件替换 "shown.bs.collapse"。当它们被记录时,只需检查事件的目标元素即可知道是什么触发了它。