我该如何将在Webpack 4上运行的插件转换为Webpack 5?
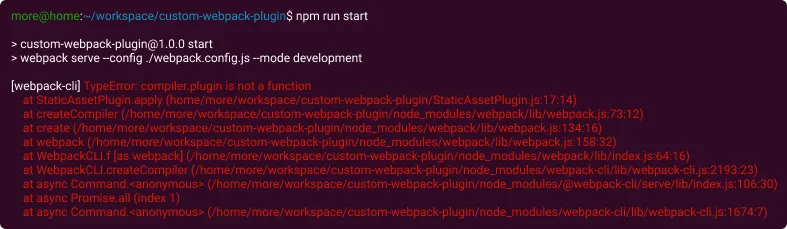
更具体地说,plugin()函数不再起作用。 我应该如何替换它以支持Webpack 5?
const ConstDependency = require('webpack/lib/dependencies/ConstDependency');
const NullFactory = require('webpack/lib/NullFactory');
class StaticAssetPlugin {
constructor(localization, options, failOnMissing) {
this.options = options || {};
this.localization = localization;
this.functionName = this.options.functionName || '__';
this.failOnMissing = !!this.options.failOnMissing;
this.hideMessage = this.options.hideMessage || false;
}
apply(compiler) {
const { localization } = this;
const name = this.functionName;
compiler.plugin('compilation', (compilation, params) => {
compilation.dependencyFactories.set(ConstDependency, new NullFactory());
compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template());
});
compiler.plugin('compilation', (compilation, data) => {
data.normalModuleFactory.plugin('parser', (parser, options) => {
// should use function here instead of arrow function due to save the Tapable's context
parser.plugin(`call ${name}`, function staticAssetPlugin(expr) {
let param;
let defaultValue;
switch (expr.arguments.length) {
case 1:
param = this.evaluateExpression(expr.arguments[0]);
if (!param.isString()) return;
defaultValue = param = param.string;
break;
default:
return;
}
let result = localization(param);
const dep = new ConstDependency(JSON.stringify(result), expr.range);
dep.loc = expr.loc;
this.state.current.addDependency(dep);
return true;
});
});
});
}
}
module.exports = StaticAssetPlugin;
有没有插件创建的迁移指南可以供我参考?非常感谢您的帮助。
谢谢。