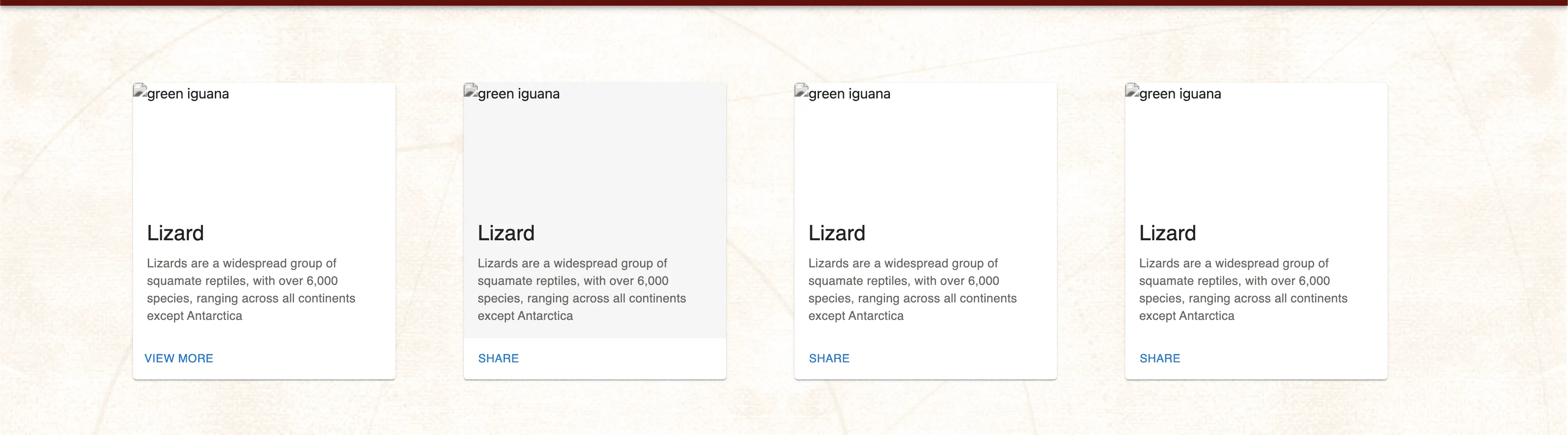
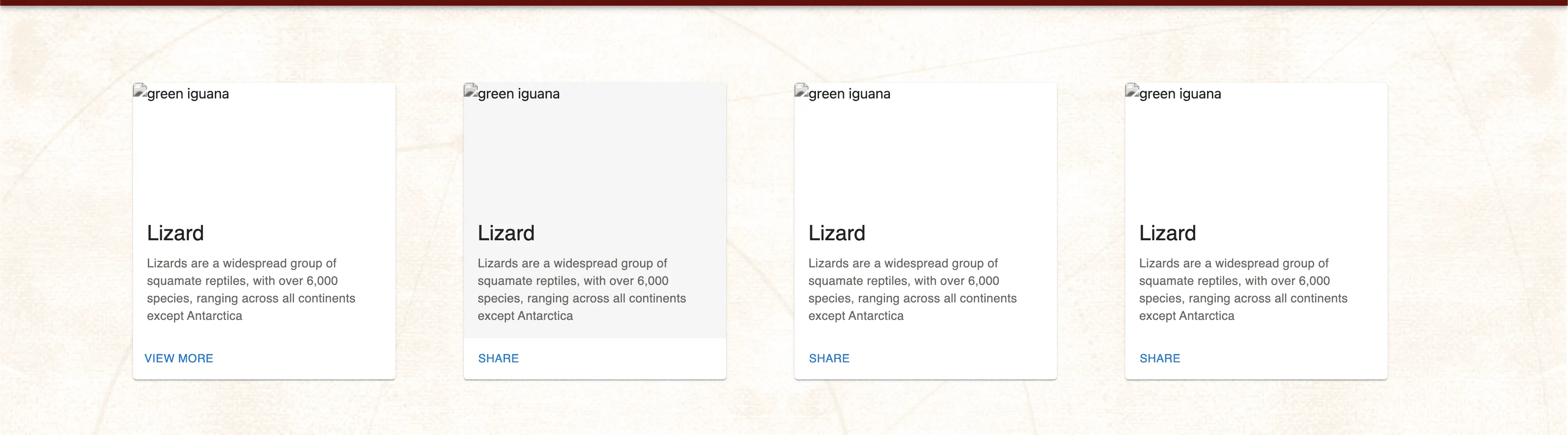
我正在一个容器行内渲染一些卡片,并需要在中心对齐它们,并围绕等距离空间。我使用UI库material-ui进行布局。尽管我已经添加了 请注意最后一张卡片右侧的额外空间。检查后,间距比例如下所示:
```css
.card {
margin-right: 32px;
}
请注意最后一张卡片右侧的额外空间。检查后,间距比例如下所示:
```css
.card {
margin-right: 32px;
}
.card:last-of-type { margin-right: 0; } ``` 到目前为止的代码如下:
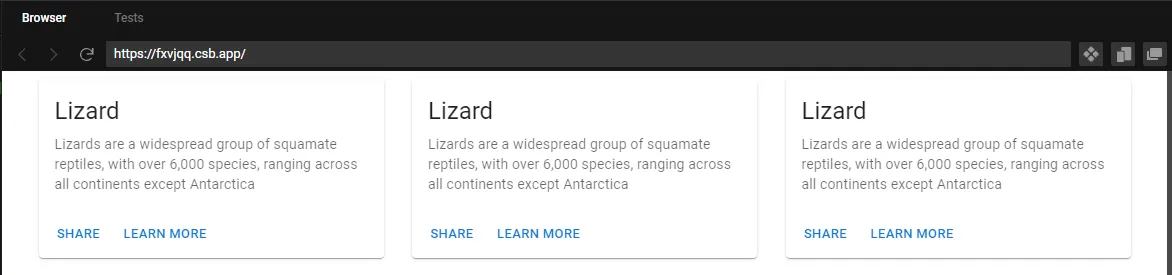
如果我删除容器包装器
justifyContent: center属性,但是这些卡片周围的间距并不均匀。
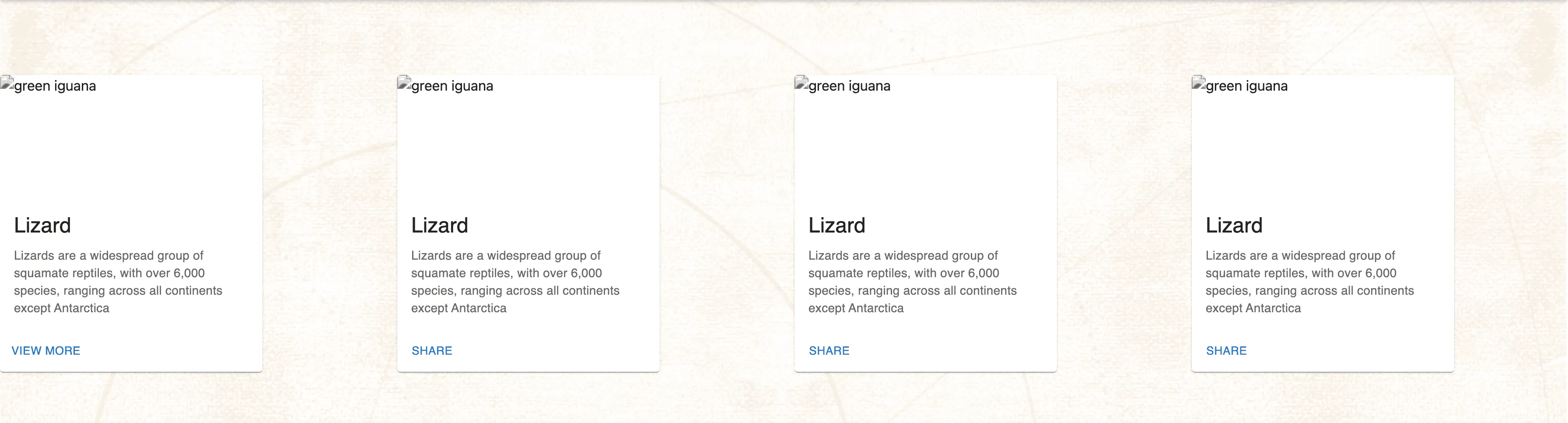
这是当前界面的样子:
 请注意最后一张卡片右侧的额外空间。检查后,间距比例如下所示:
```css
.card {
margin-right: 32px;
}
请注意最后一张卡片右侧的额外空间。检查后,间距比例如下所示:
```css
.card {
margin-right: 32px;
}.card:last-of-type { margin-right: 0; } ``` 到目前为止的代码如下:
const Home = ({ cards }) => {
return (
<Container maxWidth="xl">
<Grid
container
justifyContent="center"
spacing={3}
my={8}
>
{cards.map((card) => {
return (
<Grid item xs={12} sm={6} md={3}>
<Card sx={{ maxWidth: 300 }}>
<CardActionArea>
<CardMedia
component="img"
height="140"
image="../../bg2.png"
alt="green iguana"
/>
<CardContent>
<Typography gutterBottom variant="h5" component="div">
{card.title}
</Typography>
<Typography variant="body2" color="text.secondary">
{card.description}
</Typography>
</CardContent>
</CardActionArea>
<CardActions>
<Button size="small" color="primary">
View More
</Button>
</CardActions>
</Card>
</Grid>
);
})}
</Grid>
</Container>
);
};
如果我删除容器包装器
<Container maxWidth="xl">,那么界面将呈现如下效果:
我不是MUI的专家,如果有人能够帮助纠正问题并实现所需结果,将非常有帮助。