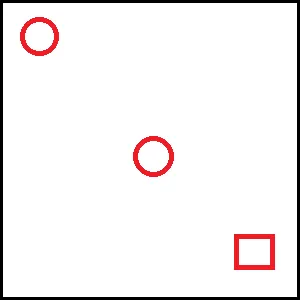
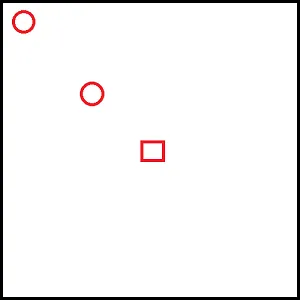
这与这个问题非常相似。我希望确保所有标记在当前缩放级别下都能显示出来。但是,我也想预先选择中心点(用户的当前位置)。如果圆圈是标记,而正方形是我预期的中心点,在下面的图片中,链接的解决方案将创建第一个(左,上)图像。我想要第二个(右,下)图像。
1个回答
4
你可以创建一个
下面的大部分代码用于在某些范围内生成随机标记。真正有趣的部分是我调用
LatLngBounds 对象,并将每个标记的坐标作为其扩展。然后获取你的边界对象的东北和西南坐标,并检查这些坐标是否包含在当前地图边界内。如果没有,则缩小地图并重试。下面的大部分代码用于在某些范围内生成随机标记。真正有趣的部分是我调用
bounds.extend(position) 和 fitAllBounds 函数。
var map, bounds;
function initialize() {
var southWest = new google.maps.LatLng(40, -70);
var northEast = new google.maps.LatLng(35, -80);
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
var center = new google.maps.LatLng(40, -70);
map = new google.maps.Map(document.getElementById("map-canvas"), {
zoom: 12,
center: center,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Add center marker
new google.maps.Marker({
position: center,
label: 'C',
map: map
});
// Create the bounds object
bounds = new google.maps.LatLngBounds();
// Create random markers
for (var i = 0; i < 20; i++) {
// Calculate a random position
var position = new google.maps.LatLng(southWest.lat() + latSpan * Math.random(), southWest.lng() + lngSpan * Math.random());
var marker = new google.maps.Marker({
position: position,
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
map.setZoom(5);
map.setCenter(marker.position);
}
})(marker, i));
// Extend the bounds with the last marker position
bounds.extend(position);
}
// Fit all bounds once, when the map is ready
google.maps.event.addListenerOnce(map, 'idle', function() {
fitAllBounds(bounds);
});
}
function fitAllBounds(b) {
// Get north east and south west markers bounds coordinates
var ne = b.getNorthEast();
var sw = b.getSouthWest();
// Get the current map bounds
var mapBounds = map.getBounds();
// Check if map bounds contains both north east and south west points
if (mapBounds.contains(ne) && mapBounds.contains(sw)) {
// Everything fits
return;
} else {
var mapZoom = map.getZoom();
if (mapZoom > 0) {
// Zoom out
map.setZoom(mapZoom - 1);
// Try again
fitAllBounds(b);
}
}
}
initialize();#map-canvas {
height: 200px;
width: 200px;
}<div id="map-canvas"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>这里还有 JSFiddle 上的示例:
- MrUpsidown
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接