2个回答
10
Paint paint = Paint()
..color = Colors.blue
..style = PaintingStyle.stroke
..strokeCap = StrokeCap.round
..strokeWidth = 2.0;
RichText(
text: TextSpan(children: [
TextSpan(text: '123'),
TextSpan(text: '456', style: TextStyle(background: paint)),
TextSpan(text: '789')
]))
- Andrii Turkovskyi
1
我们如何在边框和文本之间添加一些填充? - Raul Marquez
4
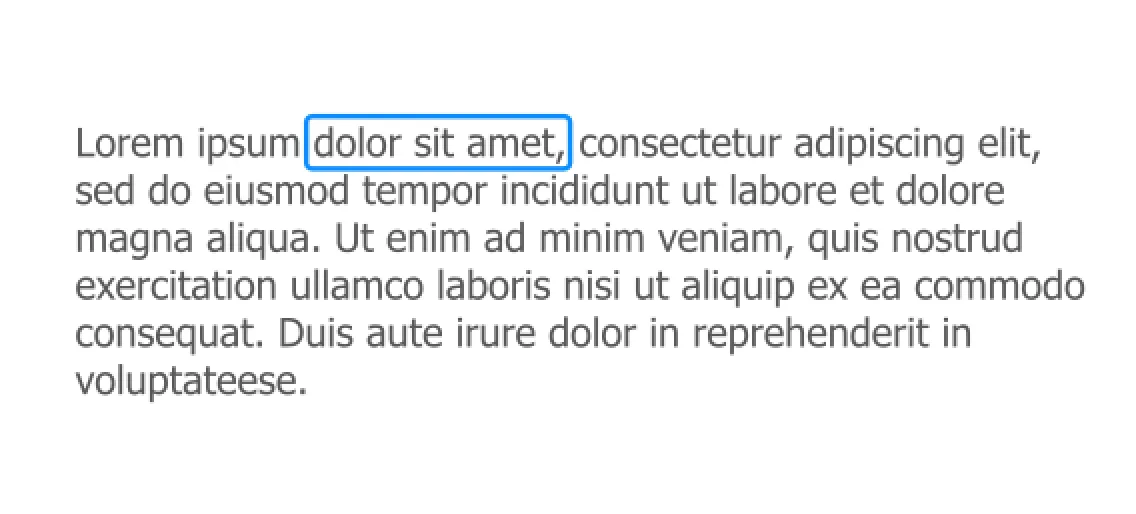
如果您想要做更有趣的事情,比如添加内边距,请使用WidgetSpan。
Text.rich(
TextSpan(
text: 'Lorem ipsum',
children: [
WidgetSpan(
alignment: PlaceholderAlignment.middle,
baseline: TextBaseline.ideographic,
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 2),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(color: Colors.blue, width: 1),
),
child: const Text('dolor sit amet,'),
),
),
const TextSpan(text: 'consectetur'),
],
),
);
- Larry McKenzie
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 如何在两个TextSpan小部件之间放置一个Spacer?
- 26 在RichText小部件中为TextSpan背景添加额外的填充
- 4 如何使用TextSpan小部件本地化文本?
- 553 如何在Flutter中为小部件添加边框?
- 22 如何限制TextSpan小部件的文本长度
- 43 在Flutter中的Inkwell小部件中添加边框半径
- 8 为提高可访问性,如何缩放嵌套的RichText小部件
- 6 在RichText中滚动到一个TextSpan
- 5 Flutter:如何在RichText中为TextSpan显示提示?
- 11 Flutter:在RichText中启用可点击的TextSpan以进行文本选择