我有一个包裹块(wrapper),里面有一个div。
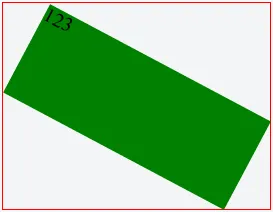
我对子元素应用CSS旋转,希望父元素的宽度和高度也能相应变化 - 子元素一直在父元素中间(就像图片中的效果)。
#wrap {
margin-top: 100px;
width: auto;
height: auto;
position: relative;
border: 1px solid red;
box-sizing: border-box;
}
#div {
position: relative;
top: 0;
left: 0;
background-color: green;
width: 200px;
height: 80px;
display: block;
transform: rotate(120deg);
}<div id="wrap">
<div id="div">123</div>
</div>示例:https://jsfiddle.net/y2mw3wxn/
必须如此示例: