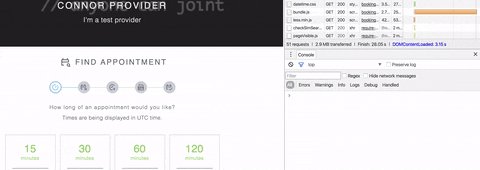
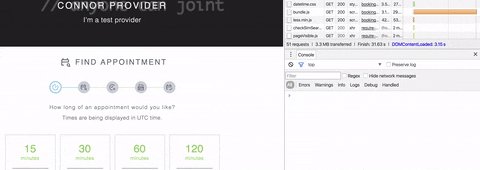
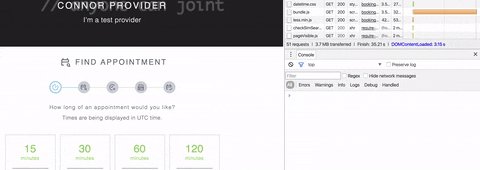
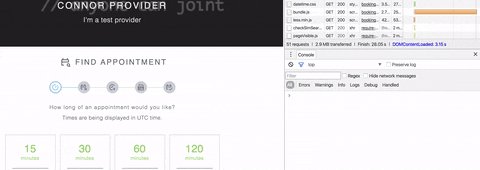
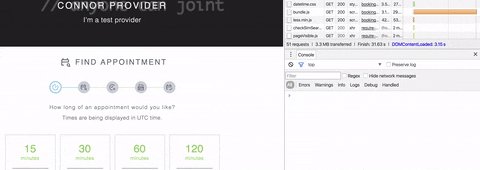
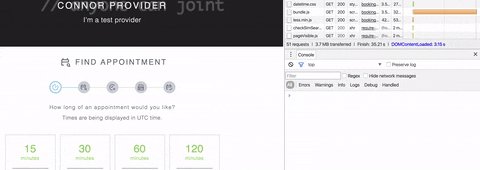
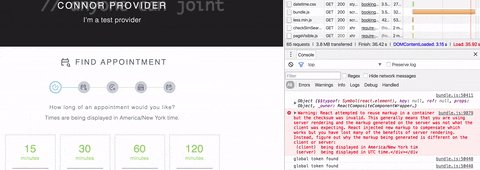
Moment.js 猜测时区时暂时加载 UTC,然后再切换到正确的时区。
我已经缩小了范围,看起来 webpack 是先加载 bundle.js 文件,然后才获取正确的时区信息 moment.tz.guess()。

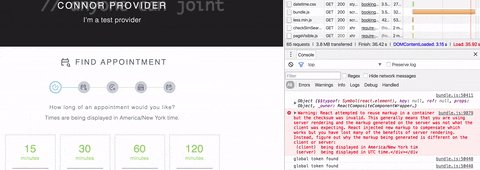
看一下加载时间,可以看到在 bundle.js 完成加载之后时区发生了变化。
有任何解决办法吗?今天状态不太好 :/
Moment.js 猜测时区时暂时加载 UTC,然后再切换到正确的时区。
我已经缩小了范围,看起来 webpack 是先加载 bundle.js 文件,然后才获取正确的时区信息 moment.tz.guess()。

看一下加载时间,可以看到在 bundle.js 完成加载之后时区发生了变化。
有任何解决办法吗?今天状态不太好 :/
UTC,将其作为UTC发送下来,然后被客户端正确的时区覆盖。我所要做的就是像这样做。const __CLIENT__ = !!global.window
export class Something extends Component {
state = {
timezone: /\(([^)]+)\)/.exec(new Date())[1]
}
render () {
return (
<div>
{__CLIENT__ && <div>{`Times are being displayed in ${timezone} time.`}</div>
</div>
)
}
}