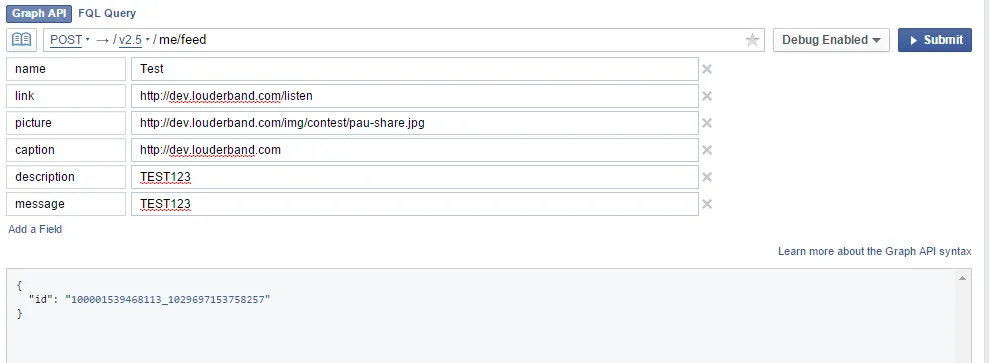
我有一个脚本,用于让我的用户在Facebook上分享我的网站的URL。我使用FB.ui的feed对话框,因为我需要完成两件事情:
以下是脚本:
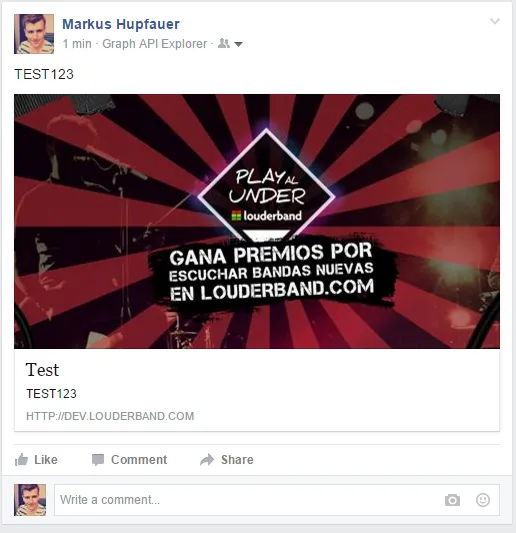
我尝试使用不同的图片(PNG和JPG),它们都托管在我的网站上,而不是Facebook的CDN。它们都显示在对话框中,但在Facebook上却没有显示出来。
在最新的尝试中,我尝试在动态消息对话框和分享的URL的
可能的问题是什么?
- 分享带有图片的消息
- 有回调函数来注册链接何时被分享(这样可以为用户赚取积分)。
以下是脚本:
var Listen = {
[...]
share_fb: function() {
var self = Listen;
var msg = 'I just voted "' + self._song.name + '" by ' +
self._song.artist + ' to win a ' + self._song.prize +
' on My Website.';
FB.ui(
{
method: 'feed',
name: 'Come Listen to this Song',
link: url_base + '/listen',
picture: self._song.share_img,
source: self._song.media,
caption: 'mywebsite.com',
description: msg,
message: msg
},
function(response) {
if (response && response.post_id) {
self.register_share('facebook');
} else {
console.log("Post not shared");
}
}
);
}
[...]
};
我尝试使用不同的图片(PNG和JPG),它们都托管在我的网站上,而不是Facebook的CDN。它们都显示在对话框中,但在Facebook上却没有显示出来。
在最新的尝试中,我尝试在动态消息对话框和分享的URL的
og:image标签中使用相同的图片(具有相同的URL),但仍然没有效果。可能的问题是什么?