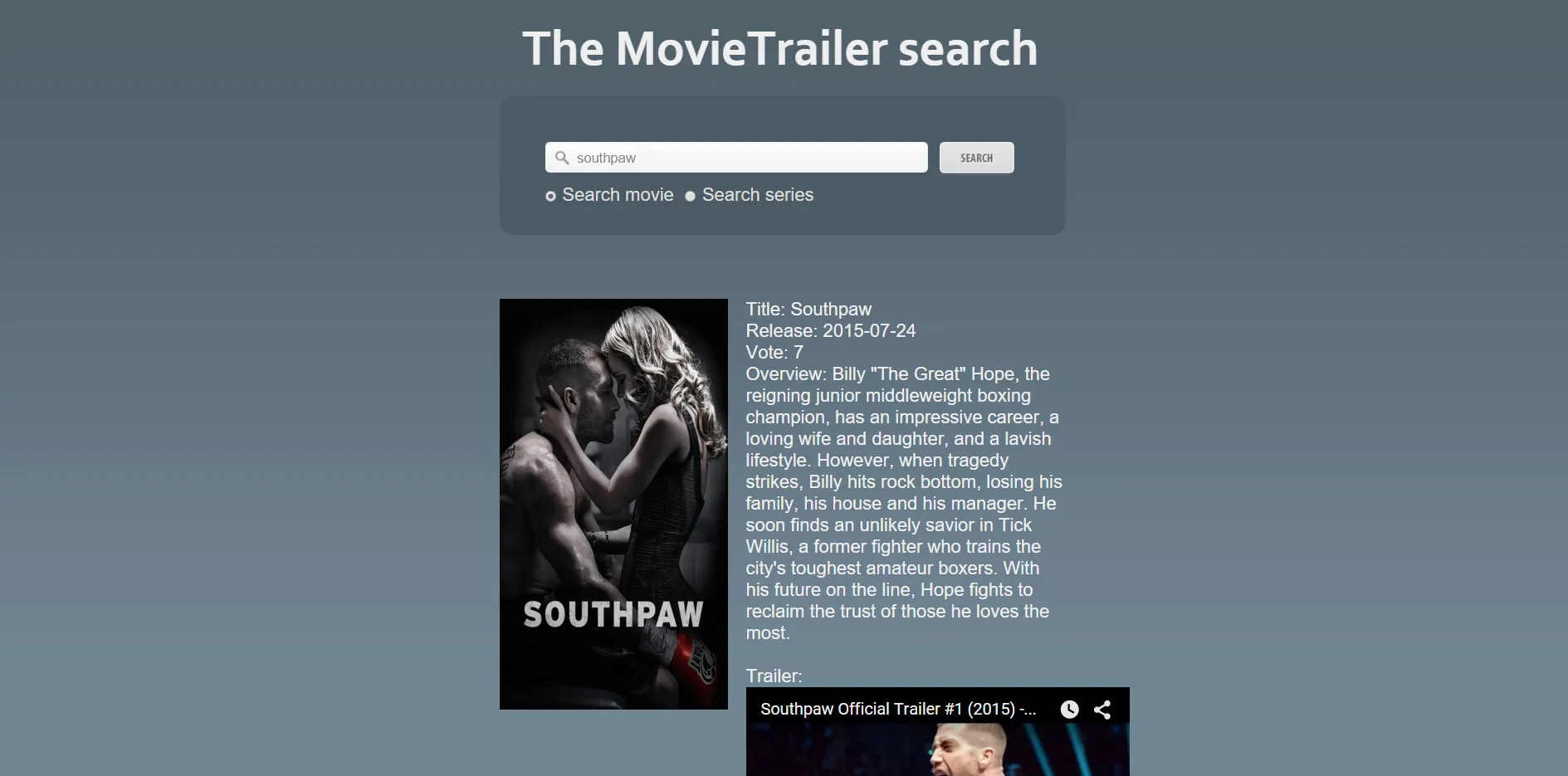
我认为我已经接近尾声,现在需要添加系列。如您所见,我有两个按钮,其中一个是搜索电影,另一个是搜索系列
这意味着我的电影功能已经相当不错,现在只剩下系列功能。问题在于我不知道如何让Javascript知道“系列”按钮被选中,然后它应该按原样获取我的API并提供信息。我已经完成了电影的JS,就像这样:
function callAjax(input)
{
var url = "http://localhost:1337/search/" + input;
$.ajax({
type:'GET',
url: url,
success: function(data){
if(data) {
console.log('SUCCESS');
$('#title').html("Title: " + data.title);
$('#release').html("Release: " + data.release);
$('#vote').html("Vote: " + data.vote);
$('#overview').html("Overview: " + data.overview);
$('#poster').html('<img src="' + data.poster + '" width=250 height=450 />');
$('#trailer').html("Trailer: <iframe width='420' height='315' src='https://www.youtube.com/embed/" + data.trailer + "' frameborder='0' allowfullscreen>");
$("#lblerror").addClass("hide");
} else {
$("#lblerror").text("No movies were found!");
$("#lblerror").removeClass("hide");
}
},
error: function(request, status, err){
console.log('ERROR');
}
});
}
$(document).ready(function(){
$('#submitButton').on('click', function(e){
e.preventDefault();
var input = $('#s').val();
callAjax(input);
});
});
我可以自己找到正确的方法等等,但现在唯一的问题是,当它是系列时,我不能或者不知道如何从这个链接获取信息:http://localhost:1337/search/tv + input;
希望我已经解释清楚了。注意,我的HTML看起来像这样,只是为了确保你们知道如何查看:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>MovieTrailerbase</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div id="page">
<h1>The MovieTrailer search</h1>
<form id="searchForm" method="post">
<fieldset>
<input id="s" type="text" />
<input type="submit" value="Submit" id="submitButton" />
<div id="searchInContainer">
<input type="radio" name="check" value="site" id="SearchMovie" checked />
<label for="SearchMovie" id="siteNameLabel">Search movie</label>
<input type="radio" name="check" value="web" id="SearchSeries" />
<label for="SearchSeries">Search series</label>
</div>
</fieldset>
</form>
<div id="lblerror"></div>
<aside>
<div id="title"></div>
<div id="release"></div>
<div id="vote"></div>
<div id="overview"></div>
<br>
<div id="trailer"></div>
</aside>
<div id="poster"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
</html>
id属性的小部件? - Buzinas