我不想含糊其辞,但我不确定发生了什么事。
这段代码是有效的:
this.J.button_update.click(function () {
self.J.dialog_hold.dialog({
resizable: false,
modal: true,
width: 305,
height: 360
});
});
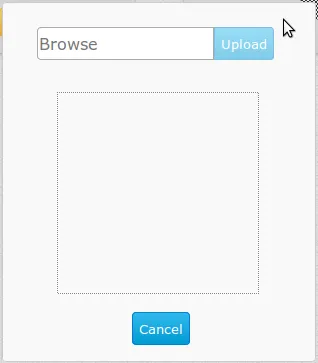
它会产生如下结果:

你可以看到右边框有足够的空间。但你可能没有注意到,所有内容都向左偏了大约5像素。为了解决这个问题,我想减小jquery对话框的宽度5像素,就像这样:
width: 300, // decreased by 5
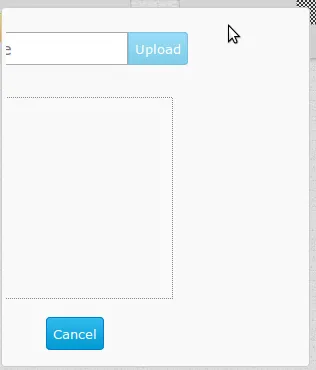
然而出于某些原因,这会破坏对话框。它会产生这样的结果:
 如何进一步排除故障?
如何进一步排除故障?以下是问题的 JSFiddle: