我在一个由Drupal生成的HTML表格中遇到了单元格填充问题。
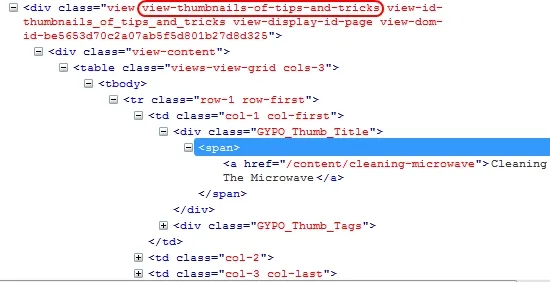
这个表格如下所示:

我尝试了以下方法:
.view-thumbnails-of-tips-and-tricks {
padding: 10px 10px 10px 10px;
}
我想在单元格内容周围添加填充,如下所示:

我在一个由Drupal生成的HTML表格中遇到了单元格填充问题。
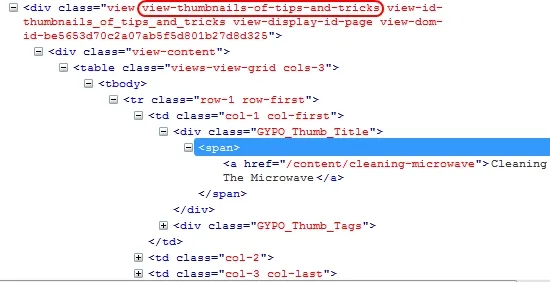
这个表格如下所示:

我尝试了以下方法:
.view-thumbnails-of-tips-and-tricks {
padding: 10px 10px 10px 10px;
}

.view-thumbnails-of-tips-and-tricks tr td {
padding: 10px;
}
在类名后面加上 td:
.view-thumbnails-of-tips-and-tricks td {
padding: 10px;
}
cellpadding设置为零,以防用户代理样式表提供自己的值。该值可能会覆盖或添加到CSS值中。<table cellpadding="0">
.view-thumbnails-of-tips-and-tricks td {
padding: 10px 10px 10px 10px;
}
这意味着您正在为以下内容定义样式:
你应该将 CSS 设置到单元格上,而不是容器上。
因此,你可以为该单元格设置类名并自定义 CSS。
例如:.view-thumbnails-of-tips-and-tricks td { padding: 10px; }
希望这能帮到你。