我对Animated API有两个问题。
第一个问题:我可以使用以下代码从左到右显示图像。 我想将图像从位置 X = 40(leftPadding),Y = 100(topPadding),height:20,width:20 缩放到 X = 20,Y = 10,height:250,width:300。 我该如何实现?
我的代码:
import React, { Component } from 'react';
import { StyleSheet, Text, Image, Animated, Easing, View, Button } from 'react-native';
class MyTestComp extends Component {
componentWillMount() {
this.animatedValue = new Animated.Value(0);
}
buttonPress(){
this.animatedValue.setValue(0);
Animated.timing(this.animatedValue,{
toValue:1,
duration:1000,
Easing: Easing
}).start()
}
render() {
const translateX = this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [-500, 1]
})
const transform = [{translateX}];
return (
<View>
<Text>MyTestComp</Text>
<Animated.View style={transform}>
<Image
source={require('./assets/17.jpg')}
style={{width:300, height:250}}
/>
</Animated.View>
<View style={{marginTop:10}}>
<Button title="Click Me" onPress={()=> this.buttonPress()} />
</View>
</View>
);
}
}
export default MyTestComp;
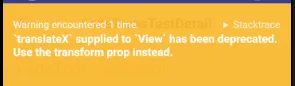
第二个问题:每次运行动画都会出现异常:
我找不到任何关于这方面的文档。如何使用transform属性。
非常感谢。


style={transform}应该改为style={{ transform }}。 - Derrick Beining