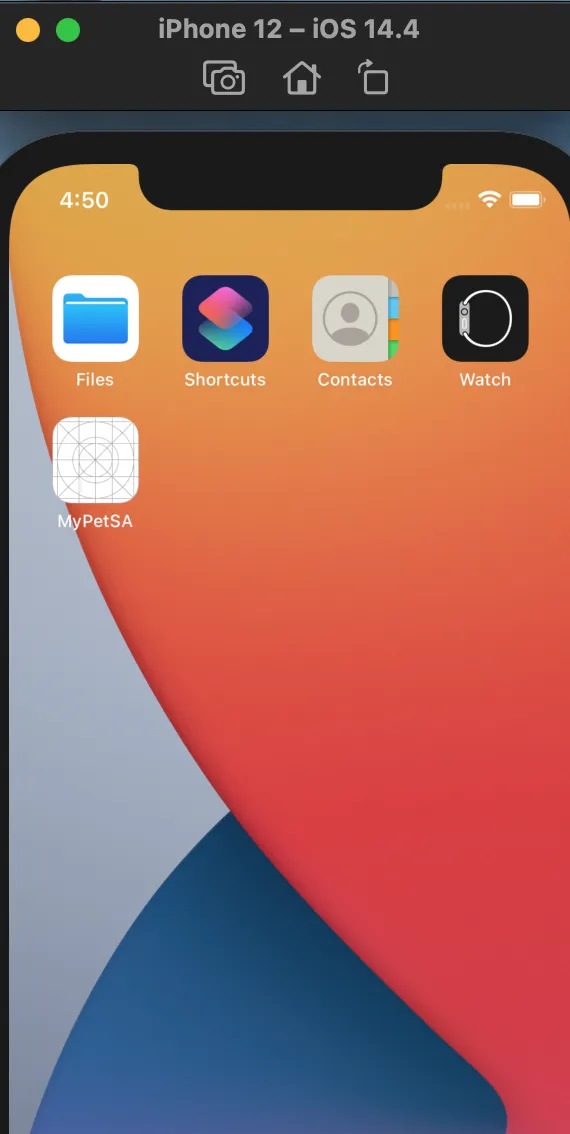
使用React Native,在模拟器中缺少iOS应用程序图标。
5
- Asif
2
请参考以下链接:https://dev59.com/Ml4c5IYBdhLWcg3wOoEH - Mahesh Dangar
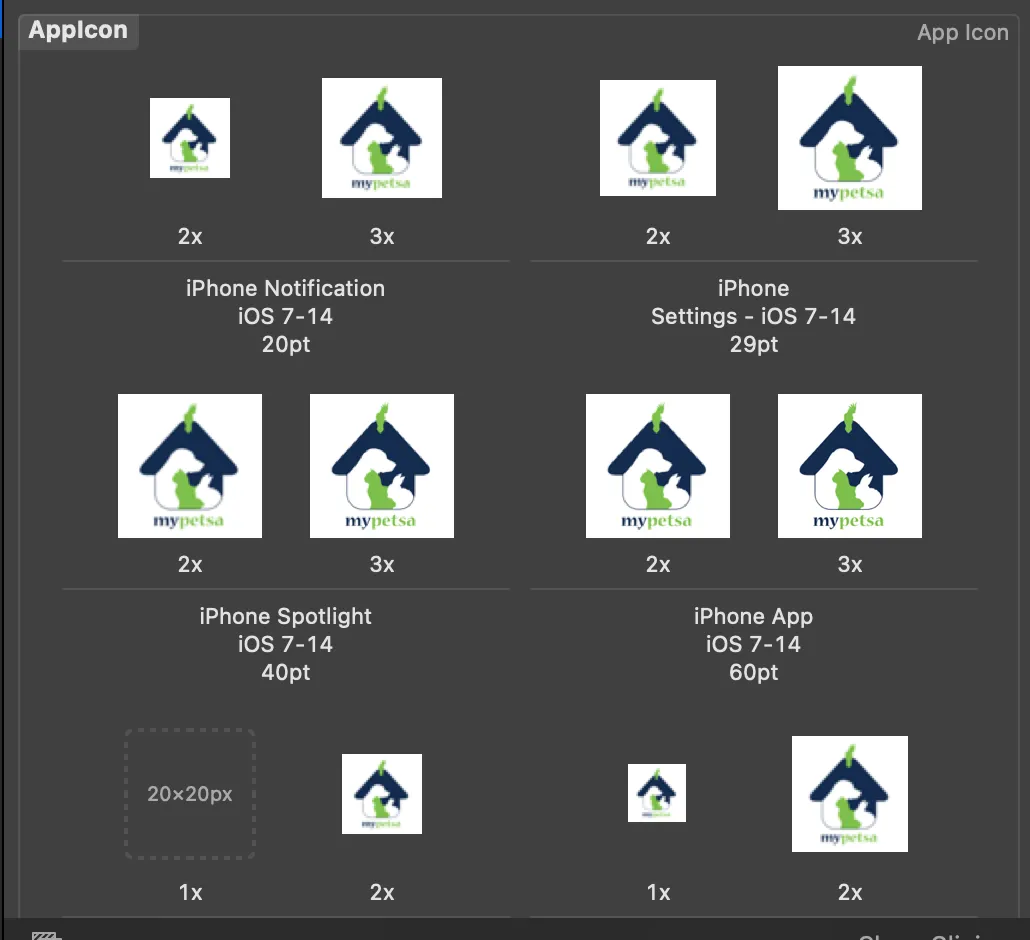
我按照所提到的步骤进行操作,但没有任何作用。在Icon Set Creator中:将您的图像拖入视图
选择您的目标平台
导出Icon Set文件夹
iconSetCreator在XCode中:导航到Assets.xcassets文件夹
删除预先存在的AppIcon
右键单击->导入创建的Icon-Set作为AppIcon,完成 - Asif
4个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 7 默认情况下使用React Native打开iOS iPad模拟器
- 3 React Native 返回按钮缺少图标
- 4 React Native iOS模拟器网络连接问题
- 296 React Native更改默认iOS模拟器设备
- 20 使用React Native打开iOS iPad模拟器
- 4 Expo go在iOS模拟器上崩溃(Expo React Native模板应用程序)
- 4 iOS应用程序图标被“Hack”图标替换(React Native应用程序)
- 5 React Native无法启动iOS模拟器
- 8 React Native中的Facebook登录按钮在iOS模拟器中导致应用程序崩溃
- 5 使用React Native和iOS模拟器时地理位置错误