我需要将近5万条记录绑定到我的asp.net下拉列表中,并且必须可搜索。如何最好地实现它?是否有缓存技术,以便在滚动时加载列表?感谢建议。请给予指导。
ASP.NET下拉列表的缓存对于大量数据
4
- user1046415
2
1不要实现它。在DropDownList中放置50k个项目是一个糟糕的想法。更不用说这会使页面加载和用户响应速度变慢。最好使用某种ajax解决方案或进行一些分类(第一个下拉选择是第二个下拉的过滤器等)。 - VDWWD
有过同样的情况。使用 select2 吧,它会让一切变得更容易。 - shubham
9个回答
3
我建议利用jQuery的自动补全插件:
https://jqueryui.com/autocomplete/
它是可配置的,并且具有开箱即用的自动完成搜索功能。它还可以使用您的远程数据源(尽管您可能考虑分页API响应):
- Adam
2
您可以通过使用Web服务来实现此目的。
首先,在您的aspx页面中添加以下代码。
现在,使用以下代码创建您的Web服务。
最后,创建一个jQuery方法来将文本框与Web服务绑定。
首先,在您的aspx页面中添加以下代码。
<div>
<input type="text" value="" id="tbCountries" />
</div>
现在,使用以下代码创建您的Web服务。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.SqlClient;
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.>WebService {
[WebMethod]
public List<string> ShowCountryList(string sLookUP)
{
List<string> lstCountries = new List<string>();
string sConnString = "Data Source=DNA;Persist Security Info=False;" +
"Initial Catalog=DNA_CLASSIFIED;User Id=sa;Password=;Connect Timeout=30;";
SqlConnection myConn = new SqlConnection(sConnString);
SqlCommand objComm = new SqlCommand("SELECT CountryName FROM Country " +
"WHERE CountryName LIKE '%'+@LookUP+'%' ORDER BY CountryName", myConn);
myConn.Open();
objComm.Parameters.AddWithValue("@LookUP", sLookUP);
SqlDataReader reader = objComm.ExecuteReader();
while (reader.Read()) {
lstCountries.Add(reader["CountryName"].ToString());
}
myConn.Close(); return lstCountries;
}
}
最后,创建一个jQuery方法来将文本框与Web服务绑定。
<script>
$(document).ready(function() {
BindControls();
});
function BindControls() {
$("#tbListOfCountries").autocomplete({
source: function(request, response) {
$.ajax({
url: "WebService.asmx/ShowCountryList",
data: "{ 'sLookUP': '" + request.term + "' }",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function(data) { return data; },
success: function(data) {
response($.map(data.d, function(item) {
return { value: item }
}))
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 1 // MINIMUM 1 CHARACTER TO START WITH.
});
}
</script>
- Krishan Dutt Sharma
1
使用自动完成文本框,并从远程API设置数据源,尤其是在处理大型数据集时。这将避免应用程序UI在每个字符搜索时挂起。
参考链接:https://github.com/ghiden/angucomplete-alt
参考链接:https://github.com/ghiden/angucomplete-alt
- Jebin
0
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="ui-widget">
<asp:TextBox ID="txtDepartment" runat="server" ClientIDMode="Static" />
</div>
</form>
<script>
$(function () {
$("[id$=txtDepartment]").autocomplete({
source: function (request, response) {
$.ajax({
url: "FetchDropdownList.aspx/GetDepartment",
data: "{'departmentName':'" + document.getElementById('txtDepartment').value + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data.d, function (item) {
return {
value: item.Name
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 1
});
});
</script>
</body>
</html>
public class Department
{
public int Id { get; set; }
public string Name { get; set; }
}
private static List<Department> GetDepartment()
{
List<Department> departments = new List<Department>();
for (int i = 0; i < 10000; i++)
{
Department department = new Department();
department.Id = i;
department.Name = "Department " + i.ToString();
departments.Add(department);
}
return departments;
}
[WebMethod]
public static List<Department> GetDepartment(string departmentName)
{
int totalDepartments = GetDepartment().Count;
List<Department> departments = GetDepartment().Where(d => d.Name.ToLower().StartsWith(departmentName.ToLower())).Take(20).ToList();
return departments;
}
- Kaptan
0
我看到了两个立即的解决方案。
- 像其他人建议的那样,使用ajax在用户输入时搜索相关项目并显示它们。
- 在页面加载时获取所有数据并将它们存储在javascript变量中,然后您可以在用户输入时对该变量执行搜索并将搜索结果绑定到下拉列表。
类似于这个:
- Bhuban Shrestha
0
无论哪种自动完成实现都可以在您的情况下工作。
解决方案1:使用自动完成选择框
- 如果您不想浪费带宽或想支持低规格设备,应该选择具有服务器端数据获取功能的AutoComplete。
- 如果您想要高可用性并且不关心带宽,则可以使用带有本地数据的自动完成(一次获取50000条记录并绑定到自动完成)。 但是要确保在特定时间内不将所有这些记录都绘制在DOM中。 您需要限制显示在特定时间的记录数。
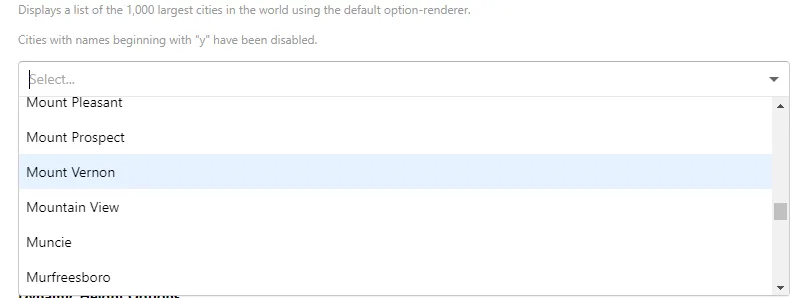
解决方案2:使用带有虚拟化的选择框
- PSK
0
这取决于列表项来自哪里。 如果它们来自列表或数据库,只需将它们附加,然后使用JavaScript搜索列表。
- user1753377
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接