我遇到了一个非常奇怪的问题。当以下两个脚本添加到我的视图中时,我会收到以下错误:
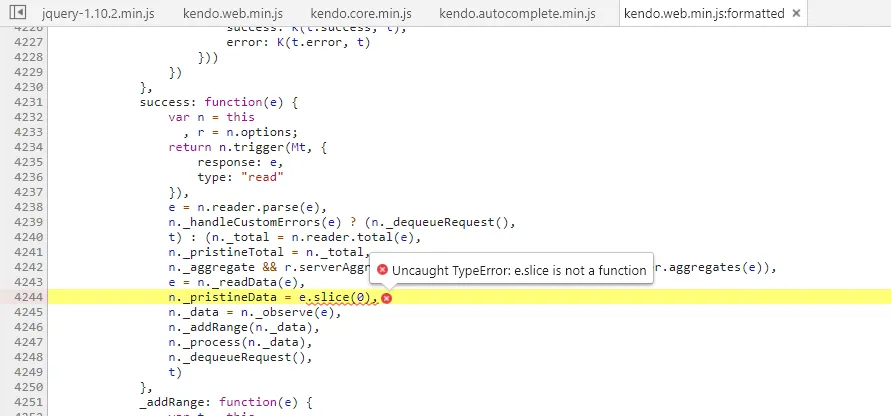
'Uncaught TypeError: e.slice is not a function'
在ajax调用的成功块中。
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/kendo.data.min.js", kendoVersion));
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/kendo.web.min.js", kendoVersion));
这是我从后端收到的响应。
{"ExtraData":null,"Data":[{"Id":3,"TotalLicense":0,"TotalAvailableLicense":0,"TotalSoldLicense":0,"TotalLicenseAssignedToCustomer":0,"ProductSKU":"SLN-PP-001","ProductName":"Prepaid code - Full Stream License BCM 30 days","LicenseNumber":"BCQH EKDJ LP8E","Runtime":null,"ActivationStart":"01/01/0001","ActivationEnd":"01/01/0001","OwnerName":"Suman Kumar","OwnerEmail":"contact@devodee.com","ShortDescription":null,"OrderNumber":7,"ProductSeName":"prepaid-code-full-stream-license-bcm-30-days","SearchProductSKU":null,"SearchProductName":null,"SearchLicenseNumber":null,"SearchOwnerName":null,"SearchOwnerEmail":null,"SearchOrderNumber":0,"ShowProductSKUFront":false,"ShowProductNameFront":false,"ShowLicenseNumberFront":false,"ShowRuntimeFront":false,"ShowActivationStartFront":false,"ShowActivationEndFront":false,"ShowOwnerNameFront":false,"ShowOwnerEmailFront":false,"ShowShortDescriptionFront":false,"ShowOrderNumberFront":false,"ShowProductSKUBack":false,"ShowProductNameBack":false,"ShowLicenseNumberBack":false,"ShowRuntimeBack":false,"ShowActivationStartBack":false,"ShowActivationEndBack":false,"ShowOwnerNameBack":false,"ShowOwnerEmailBack":false,"ShowShortDescriptionBack":false,"ShowOrderNumberBack":false,"CustomProperties":{}},{"Id":4,"TotalLicense":0,"TotalAvailableLicense":0,"TotalSoldLicense":0,"TotalLicenseAssignedToCustomer":0,"ProductSKU":"SLN-PP-001","ProductName":"Prepaid code - Full Stream License BCM 30 days","LicenseNumber":"DW4W BBAJ TFQX","Runtime":null,"ActivationStart":"01/01/0001","ActivationEnd":"01/01/0001","OwnerName":"Suman Kumar","OwnerEmail":"contact@devodee.com","ShortDescription":null,"OrderNumber":8,"ProductSeName":"prepaid-code-full-stream-license-bcm-30-days","SearchProductSKU":null,"SearchProductName":null,"SearchLicenseNumber":null,"SearchOwnerName":null,"SearchOwnerEmail":null,"SearchOrderNumber":0,"ShowProductSKUFront":false,"ShowProductNameFront":false,"ShowLicenseNumberFront":false,"ShowRuntimeFront":false,"ShowActivationStartFront":false,"ShowActivationEndFront":false,"ShowOwnerNameFront":false,"ShowOwnerEmailFront":false,"ShowShortDescriptionFront":false,"ShowOrderNumberFront":false,"ShowProductSKUBack":false,"ShowProductNameBack":false,"ShowLicenseNumberBack":false,"ShowRuntimeBack":false,"ShowActivationStartBack":false,"ShowActivationEndBack":false,"ShowOwnerNameBack":false,"ShowOwnerEmailBack":false,"ShowShortDescriptionBack":false,"ShowOrderNumberBack":false,"CustomProperties":{}}],"Errors":null,"Total":2}
当我移除以下JS代码时,
//Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/kendo.data.min.js", kendoVersion));
错误已消失。但是这两个 JavaScript 必须添加到视图中,以满足其他功能要求。
kendo.web.min.js:13 Uncaught TypeError: e.slice is not a function
at init.success (kendo.web.min.js:13)
at i (jquery-1.10.2.min.js:4)
at Object.n.success (kendo.data.min.js:11)
at c (jquery-1.10.2.min.js:4)
at Object.fireWith [as resolveWith] (jquery-1.10.2.min.js:4)
at k (jquery-1.10.2.min.js:6)
at XMLHttpRequest.r (jquery-1.10.2.min.js:6)
请问这里出了什么问题,我有些遗漏吗?