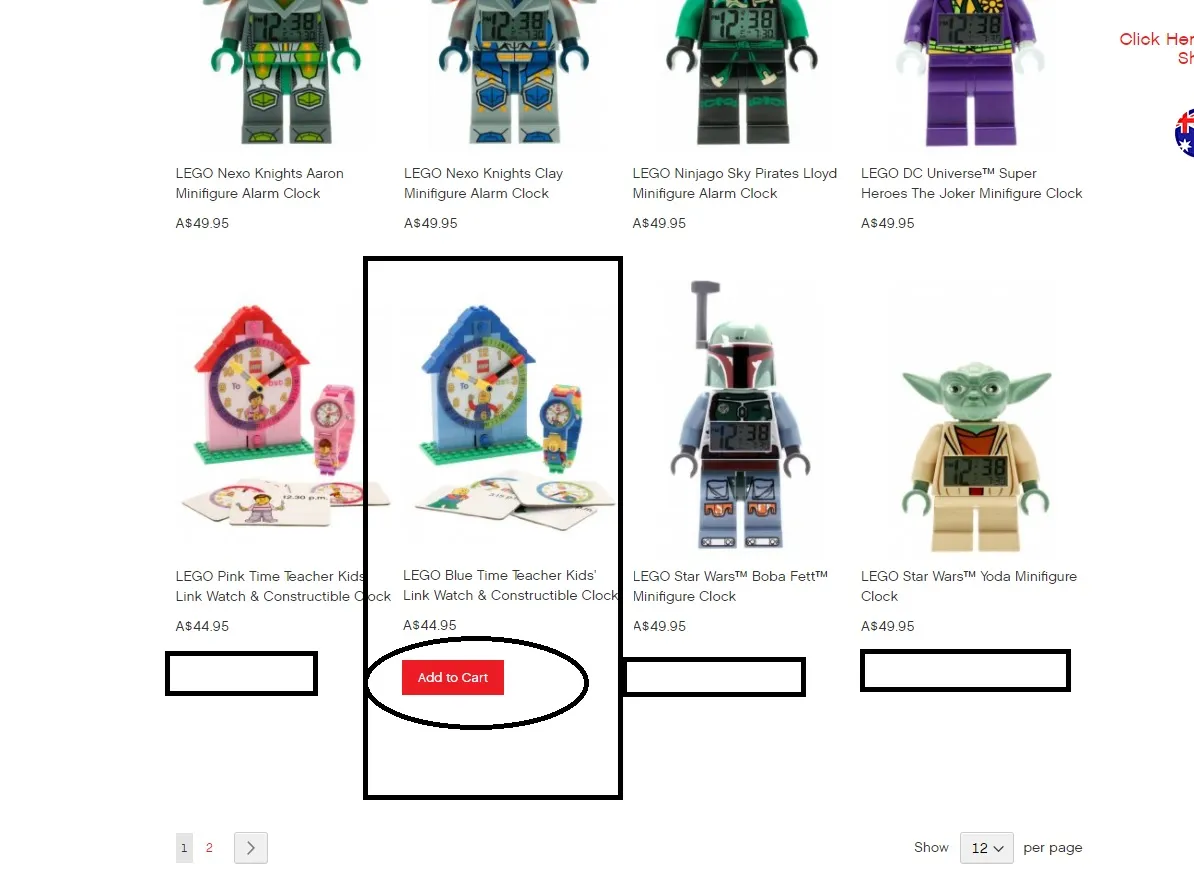
Magento 2产品禁用悬停效果
3
- marilena6
3
我投票关闭这个问题,因为Stack Overflow是一个与编程相关的问答网站。你的问题与编程无关。也许你应该在http://magento.stackexchange.com上发布它? - Enigmativity
这是关于修改CSS代码的问题。我在任何地方都没有找到答案,包括Magento.stackexchange.com,在那里他们也投票认为我的问题不属于该主题... - marilena6
不,你的问题中没有关于CSS的内容。也许你应该展示一下相关的CSS,并说明出了什么问题以及你希望它在实际CSS中实现什么效果? - Enigmativity
3个回答
1
尝试去做。
.products-grid {
.product-item-info {
&:not(:hover):not(.active) {
.product-item-inner {
position: relative;
height: auto;
width: auto;
border: none;
box-shadow: none;
}
}
}
}- rafaga
1
谢谢您提供这段代码片段,它也许能够在短期内提供一些有限的帮助。通过展示为什么这是一个好的解决方案,适当的解释将极大地提高其长期价值,并使其对未来遇到类似问题的读者更有用。请编辑您的答案,添加一些解释,包括您所做的假设。 - Toby Speight
0
通过rafaga的回答并进行了一些更改,它对我起作用了
& when (@media-common =true) {
.products-grid {
.product-item-info {
&:not(:hover):not(.active) {
.product-item-inner {
position: relative;
height: auto;
width: auto;
border: none;
box-shadow: none !important;
overflow: unset;
z-index: 2;
// top: 5px;
}
}
}
}
}
.media-width(@extremum, @break)
when
(@extremum = "min")
and
(@break = @screen__s) {
.block.widget .products-grid .product-item .product-item-inner,
.page-layout-1column
.block.widget
.products-grid
.product-item
.product-item-inner,
.page-layout-3columns
.block.widget
.products-grid
.product-item
.product-item-inner {
box-shadow: none !important;
}
.products-grid .product-item-info:hover .product-item-inner,
.products-grid .product-item-info.active .product-item-inner {
display: block !important;
}
.products-grid .product-item-inner {
box-shadow: none !important;
left: 0px !important;
right: 0px !important;
padding: 0px !important;
position: relative;
border: none !important;
}
.products-grid .product-item-actions {
margin: 0;
}
.products-grid .product-item-info:hover,
.products-grid .product-item-info.active {
box-shadow: none !important;
}
}
- tp45
0
这是我想到的。这应该可以去掉悬停效果,但不确定是否适用于“addtocart”。
.block.widget .products-grid .product-item
.product-item-inner, .page-layout-1column
.block.widget .products-grid .product-item
.product-item-inner, .page-layout-3columns
.block.widget .products-grid .product-item
.product-item-inner {
margin: -1px;
}
.products-grid .product-item-inner {
border: none;
margin: 11px 0 0 2px;
padding: 11px 11px 9px;
position: inherit;
}
.products-grid .product-item-info:hover,
.products-grid .product-item-info.active {
border: none;
margin: 0;
padding: 0;
}
.abs-visually-hidden-desktop-s, .products-grid
.product-item-info:not(:hover):not(.active) .product-item-inner {
margin: 2px;
}
- Esteban Aorta
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接