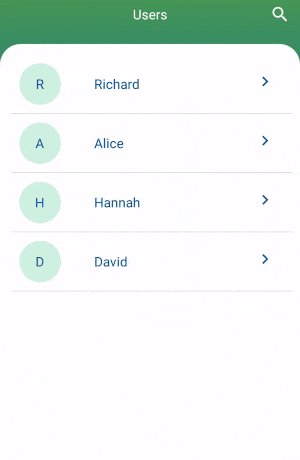
我希望能够通过RecyclerView搜索,我有一个List<BaseOfCards>(BaseOfCards是我的getter和setter类)
我的RecyclerViewAdapter:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private LayoutInflater inflater;
private List<BaseOfCards> items;
//private int itemLayout;
//String cardvalue;
private Activity mActivity;
public RecyclerViewAdapter(Activity mActivity, Context context, List<BaseOfCards> items) {
this.mActivity = mActivity;
inflater = LayoutInflater.from(context);
this.items = items;
//this.itemLayout = itemLayout;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = inflater.inflate(R.layout.custom_row, parent, false);
MyViewHolder holder = new MyViewHolder(view, mActivity);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
BaseOfCards item = items.get(position);
holder.title.setTag(item);
holder.title.setText(item.getCardName());
}
@Override
public int getItemCount() {
return items.size();
}
public static class MyViewHolder extends RecyclerView.ViewHolder {
private Activity mActivity;
TextView title;
ImageView titileImageView;
public MyViewHolder(View itemView, Activity mActivity) {
super(itemView);
titileImageView = (ImageView) itemView.findViewById(R.id.image_country);
title = (TextView) itemView.findViewById(R.id.listText);
this.mActivity = mActivity;
}
}
}
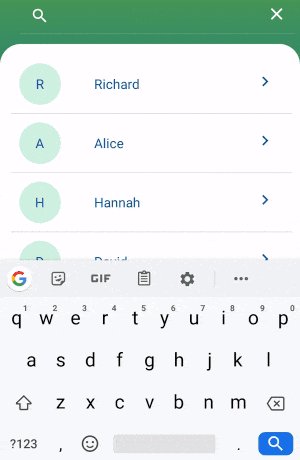
我在菜单中添加了SearchView,并在MainActivity中进行了初始化:
MenuItem menuItem = menu.findItem(R.id.action_search1);
searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
SearchManager manager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
searchView.setIconifiedByDefault(true);
下一步我需要做什么?是让我的RecyclerViewAdapter实现Filterable接口吗?还是在* RecyclerViewAdapter *类中创建一个filter方法,然后在MainActivity中调用它?

orig和items是什么? - RevanthKrishnaKumar V.