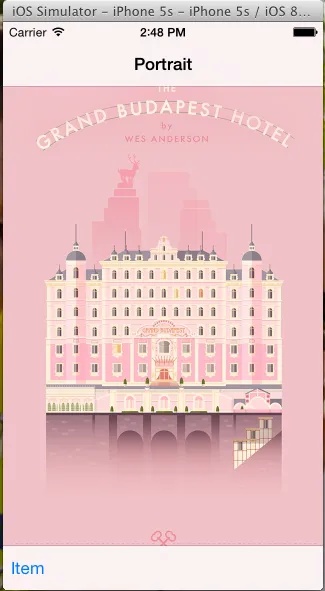
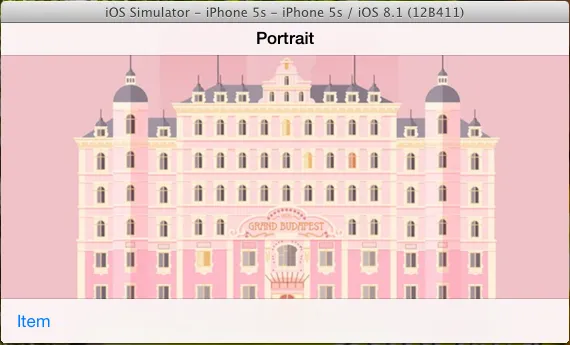
我正在尝试使我的应用程序底部的工具栏在旋转iPhone/iPod时重新调整大小。导航控制器会自动调整iOS 8中的导航栏大小。如果它已经处于横向状态,当活动启动时,它会得到正确的高度。但是在将其旋转为横向之后,大小与纵向相同(参见上图“Now”),因为活动是在横向模式下启动的,而我想让它变小(参见上图“Want”)。 工具栏是在故事板中添加的。
@IBOutlet var toolbar: UIToolbar!
我尝试在willRotateToInterfaceOrientation(toInterfaceOrientation: UIInterfaceOrientation, duration: NSTimeInterval)方法中更改工具栏的矩形大小。
代码如下:
override func willRotateToInterfaceOrientation(toInterfaceOrientation: UIInterfaceOrientation, duration: NSTimeInterval) {
var customToolbarFrame: CGRect!
if toInterfaceOrientation == UIInterfaceOrientation.Portrait {
customToolbarFrame = CGRectMake(0,self.view.bounds.size.height - 44, self.toolbar.frame.size.width, 44)
}
else {
customToolbarFrame = CGRectMake(0,self.view.bounds.size.height - 32, self.toolbar.frame.size.width, 32)
}
UIView.animateWithDuration(duration, animations: {
self.toolbar.frame = customToolbarFrame
})
}
我也尝试了没有动画,但没有成功。
不过,如果我在didRotateFromInterfaceOrientation(fromInterfaceOrientation: UIInterfaceOrientation)中执行相同的操作,则可以正常工作,但是没有动画会显得很糟糕,因为存在一些延迟。
解决方案
来自gabbler
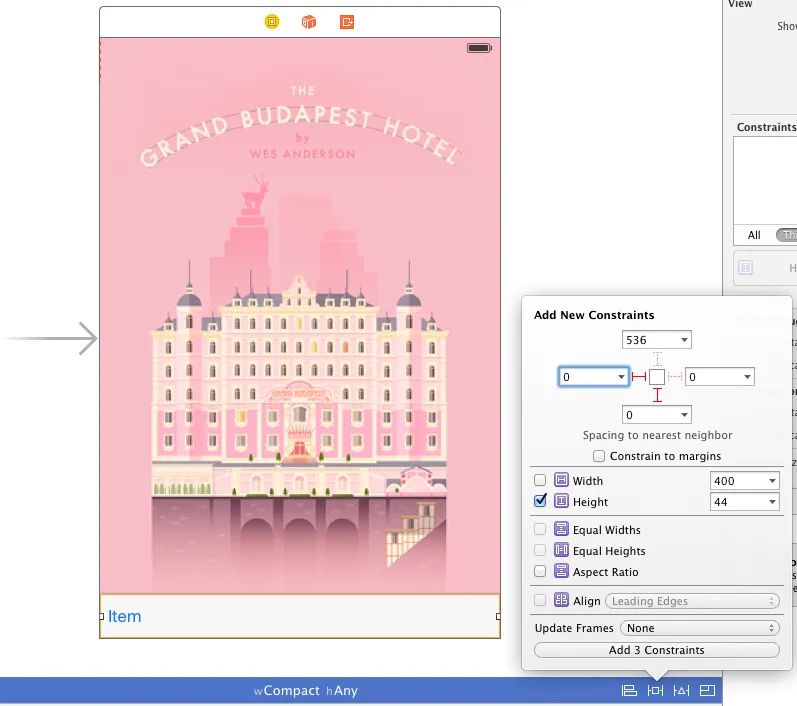
- 我为所有iphone选择了
w Any h Compact(我不希望它在ipad上变小) - 选择我的工具栏
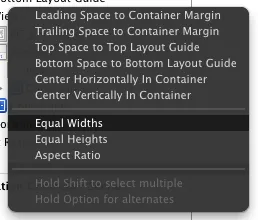
- 将约束设置为32px的高度,并将更新框架设置为新约束的项目