我有一个带有级联透明度动画的动态菜单,当打开菜单并悬停在每个按钮上时,执行这些动画。它会每100毫秒为菜单中的每个图标添加“.colorHigh”类。
您可以在此处查看实时演示(单击右下角菜单按钮以执行它)。
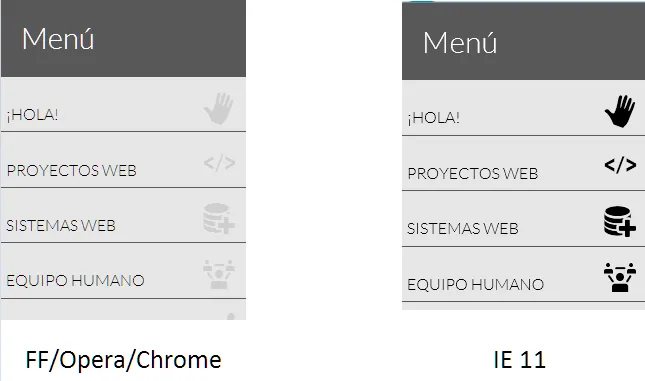
在几乎所有浏览器(Opera、Chrome、FF...)中打开菜单时,动画都能正常工作,但是如果在IE(在本例中为IE v11)中打开,则根本不会执行任何透明度动画,其结果如下图所示:
您可以在此处查看实时演示(单击右下角菜单按钮以执行它)。
在几乎所有浏览器(Opera、Chrome、FF...)中打开菜单时,动画都能正常工作,但是如果在IE(在本例中为IE v11)中打开,则根本不会执行任何透明度动画,其结果如下图所示:

透明度使用pleeease方法(滤镜)进行设置,我认为动画的拼写是正确的,如下所示:
@-webkit-keyframes color_change { 0% { opacity: 0; filter:alpha(opacity=0); } 50% { opacity: 0.3; filter:alpha(opacity=30); } 100% { opacity: 0.1; filter:alpha(opacity=10); }}
@-ms-keyframes color_change { 0% { opacity: 0; filter:alpha(opacity=0); } 50% { opacity: 0.3; filter:alpha(opacity=30); } 100% { opacity: 0.1; filter:alpha(opacity=10); }}
@keyframes color_change { 0% { opacity: 0; filter:alpha(opacity=0); } 50% { opacity: 0.3; filter:alpha(opacity=30); } 100% { opacity: 0.1; filter:alpha(opacity=10); }}
.colorHigh{
-webkit-animation:color_change 0.8s ease-in forwards ;
-ms-animation:color_change 0.8s ease-in forwards ;
animation:color_change 0.8s ease-in forwards ;}