在Chrome中,当我正在执行这个操作:
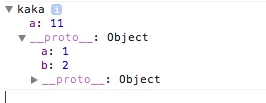
我在控制台看到了这个:
var A = function(){};
A.prototype = { a:1,b:2 };
var aInst = new A;
aInst.a = 11;
console.log(aInst);
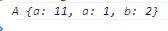
我在控制台看到了这个:

我以前没有看到过具有相同名称的两个属性(“a”)的 Object,我的 Chrome 出了问题吗?