在下面的代码中,我想要当用户悬停在span上时弹出一个工具提示,我该如何做? 我不想使用任何链接。
<span> text </span>
这里是简单的内置方式:
<span title="My tip">text</span>那只会给你普通文本提示。如果你想要富文本提示,其中包含格式化的HTML,你需要使用一个库来完成。幸运的是有很多这样的库。
作为默认title属性工具提示的替代方案,您可以使用:before/:after伪元素和HTML5data-*属性来制作自己的自定义CSS工具提示。
使用提供的CSS,您可以使用data-tooltip属性将工具提示添加到元素中。
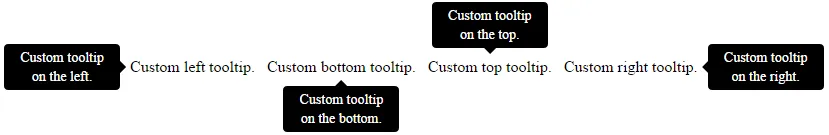
您还可以使用data-tooltip-position属性(接受值:top/right/bottom/left)来控制自定义工具提示的位置。
例如,以下内容将在span元素底部添加一个工具提示。
<span data-tooltip="Custom tooltip text." data-tooltip-position="bottom">Custom bottom tooltip.</span>

您可以通过使用attr()函数检索自定义属性值,然后使用伪元素显示自定义工具提示。
[data-tooltip]:before {
content: attr(data-tooltip);
}
关于提示框的定位,只需使用属性选择器根据属性值改变其位置即可。
在示例中使用的完整CSS - 您可以根据需要进行自定义。
[data-tooltip] {
display: inline-block;
position: relative;
cursor: help;
padding: 4px;
}
/* Tooltip styling */
[data-tooltip]:before {
content: attr(data-tooltip);
display: none;
position: absolute;
background: #000;
color: #fff;
padding: 4px 8px;
font-size: 14px;
line-height: 1.4;
min-width: 100px;
text-align: center;
border-radius: 4px;
}
/* Dynamic horizontal centering */
[data-tooltip-position="top"]:before,
[data-tooltip-position="bottom"]:before {
left: 50%;
-ms-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
/* Dynamic vertical centering */
[data-tooltip-position="right"]:before,
[data-tooltip-position="left"]:before {
top: 50%;
-ms-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
[data-tooltip-position="top"]:before {
bottom: 100%;
margin-bottom: 6px;
}
[data-tooltip-position="right"]:before {
left: 100%;
margin-left: 6px;
}
[data-tooltip-position="bottom"]:before {
top: 100%;
margin-top: 6px;
}
[data-tooltip-position="left"]:before {
right: 100%;
margin-right: 6px;
}
/* Tooltip arrow styling/placement */
[data-tooltip]:after {
content: '';
display: none;
position: absolute;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
}
/* Dynamic horizontal centering for the tooltip */
[data-tooltip-position="top"]:after,
[data-tooltip-position="bottom"]:after {
left: 50%;
margin-left: -6px;
}
/* Dynamic vertical centering for the tooltip */
[data-tooltip-position="right"]:after,
[data-tooltip-position="left"]:after {
top: 50%;
margin-top: -6px;
}
[data-tooltip-position="top"]:after {
bottom: 100%;
border-width: 6px 6px 0;
border-top-color: #000;
}
[data-tooltip-position="right"]:after {
left: 100%;
border-width: 6px 6px 6px 0;
border-right-color: #000;
}
[data-tooltip-position="bottom"]:after {
top: 100%;
border-width: 0 6px 6px;
border-bottom-color: #000;
}
[data-tooltip-position="left"]:after {
right: 100%;
border-width: 6px 0 6px 6px;
border-left-color: #000;
}
/* Show the tooltip when hovering */
[data-tooltip]:hover:before,
[data-tooltip]:hover:after {
display: block;
z-index: 50;
}
在大多数浏览器中,title属性会作为工具提示呈现,并且通常对它可以使用的元素类型很灵活。
<span title="This will show as a tooltip">Mouse over for a tooltip!</span>
<a href="http://www.stackoverflow.com" title="Link to stackoverflow.com">stackoverflow.com</a>
<img src="something.png" alt="Something" title="Something">
所有这些选项在大多数浏览器中都会显示工具提示。
对于基本的工具提示,您需要:
<span title="This is my tooltip"> Hover on me to see tooltip! </span>