我试图在HTML代码中嵌入PDF文档,尝试了三种不同的方法,实际上它们给出了相同的结果:
<embed src="files/cv_aaragon_en.pdf" width="100%" height="100%">
<object data="files/cv_aaragon_en.pdf" type="application/pdf" width="100%" height="100%">
<p>It appears you don't have a PDF plugin for this browser.
No problem, you can still <a href="files/cv_aaragon_en.pdf">download the PDF file.</a></p>
</object>
<iframe src="files/cv_aaragon_en.pdf" width="100%" height="100%">
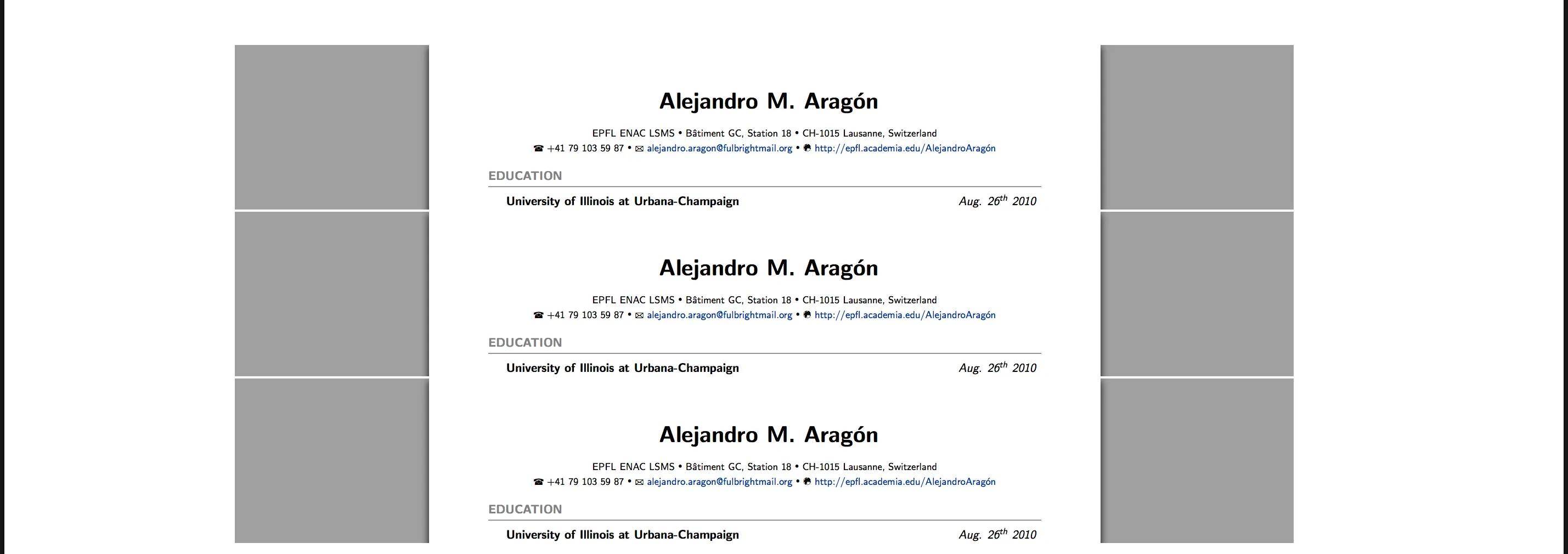
如图所示:

现在我有以下问题:
- 框架没有使用整个页面的宽度(我认为这是正常的),因为灰色区域两侧有很多空白。这不会困扰我。
- 如果将定义设置为width="100%",为什么它没有占满整个宽度?为什么有灰色区域?这让我感到困扰,因为PDF应该更大才能阅读。
- 我可以更改宽度,但我不想硬编码其值,以便页面在任何设备上看起来都很好。是否有一种方法可以获取实际宽度并将其放入该宽度定义中?
- 高度也是如此,我需要它更大,但我不想硬编码其值。该怎么做?
- 最后,在上述三种方法中,哪种在加载速度方面最好?
谢谢。
width设置为100%时,PDF显示组件将获得整个宽度。然而,该组件决定如何填充该宽度,通常基于所涉及的PDF内部设置。 - mkl