我的HTML代码有些问题,所以我在这里发布它。
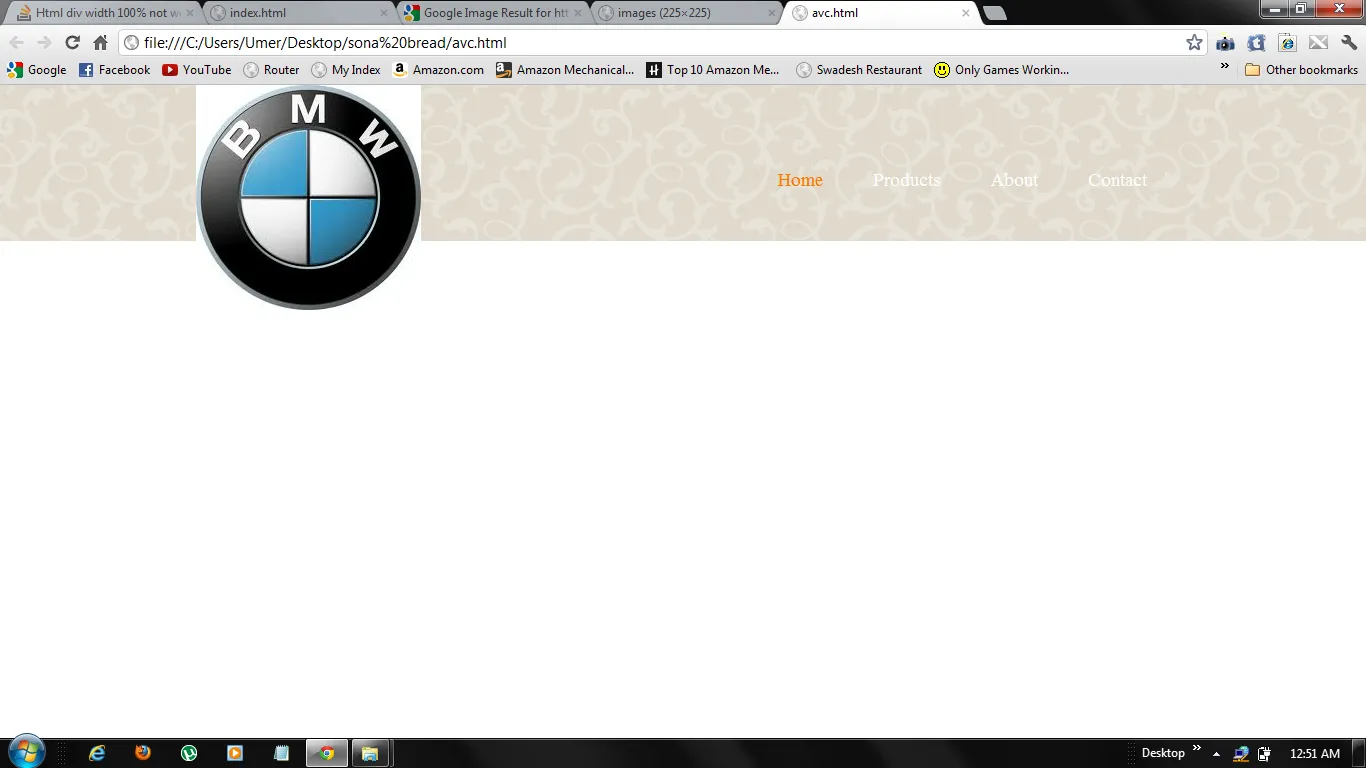
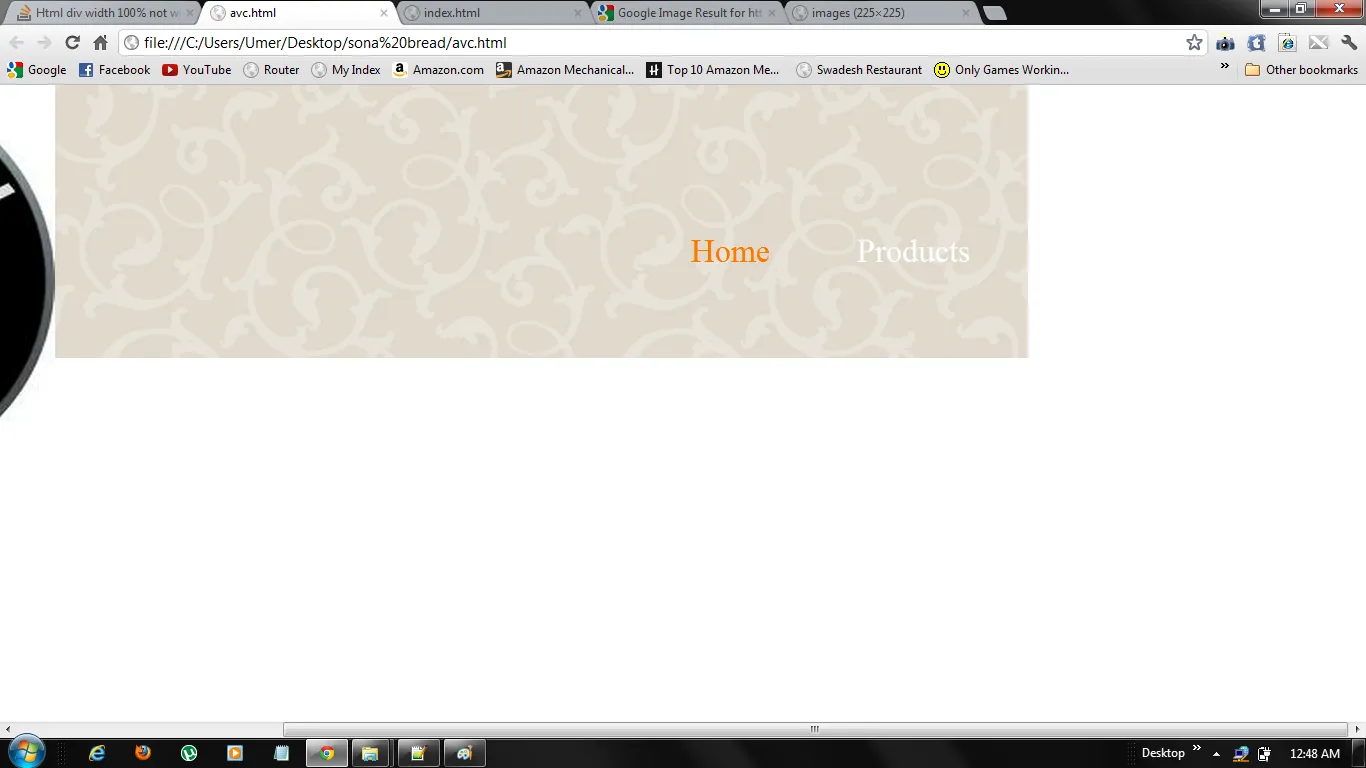
第一个标签是一个带有id="header"的div。我给它设置了100%的宽度并放置了一个背景图片。
在头部中还有另一个带有id="header-contents"的div。我想要它居中,所以我设置了它的宽度然后使用了margin:0 auto。在最大化浏览器时一切正常,但当我缩小或调整浏览器宽度到大约一半时,头部
的背景开始消失并且不能填满100%的宽度。
什么是正确的HTML和CSS代码? 以下是代码:
<!DOCTYPE HTML>
<html>
<style>
body
{
margin:0;
padding:0;
}
.clear
{
display:block;
clear:both;
}
#header
{
min-height:156px;
width:100%;
background-image:url('http://www.webdesignideas.org/images/bellevueBg.gif');
}
#head-contents
{
width:974px;
margin:0 auto;
height:156px;
}
#header ul
{
margin:85px 23px 0 0;
float:right;
list-style-type:none;
}
#header ul li
{
display:inline;
}
#header ul li a
{
margin-left:46px;
font-size:19px;
color:#fff;
text-decoration:none;
}
#header ul li a:hover ,
#header ul li a.active
{
color:#FD7600
}
</style>
<body>
<div id="header">
<div id="head-contents">
<img src="http://t1.gstatic.com/images?q=tbn:ANd9GcRRlklPBeTiVsV7dycvDxqFyrU02d0grYf4rTUqL-2ZzGb8Qvbwimb37HgO" />
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
</body>
</html>