我正在寻找一款具有多行的走马灯。例如3行-9个项目。使用jQuery编写的走马灯很好,但是我只能找到带有1行的走马灯。
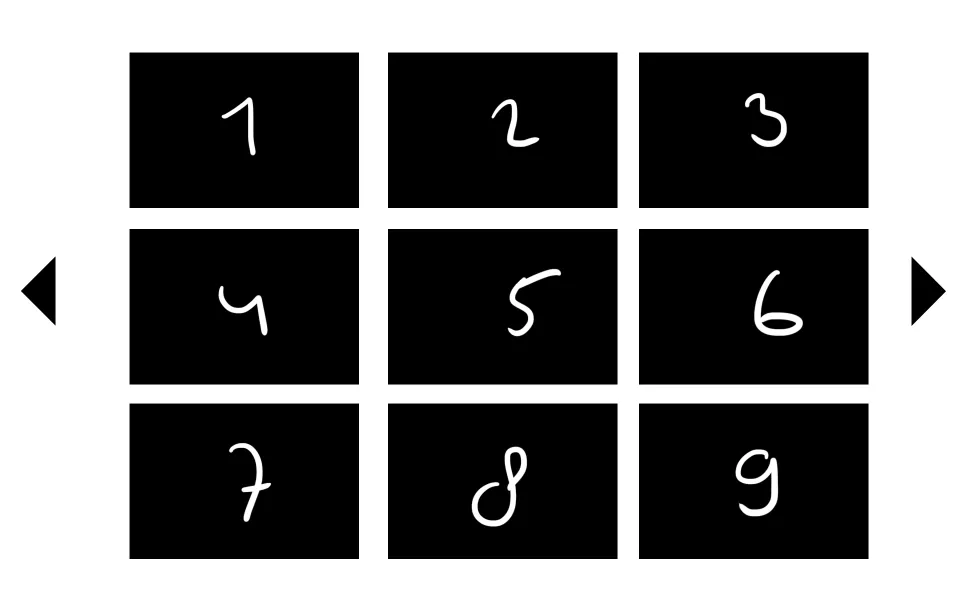
我想要这种设置。这种设置是否可行?

Slick有一个名为rows的参数,这可能对您有帮助,例如:
$('.b-grid-item').slick({
infinite: true,
slidesToShow: 5,
slidesToScroll: 5,
rows: 3
});
这将生成一个5列3行的网格。唯一的问题是,项目从上到下流动,因此在第一行中您将拥有顺序:1、4、7、...
<div class="slider">
<!-- This will be considered one slide -->
<div>
<div class="grandchild">
<img src="" />
</div>
<div class="grandchild">
<img src="" />
</div>
<br class="clearboth">
<div class="grandchild">
<img src="" />
</div>
<div class="grandchild">
<img src="" />
</div>
</div>
<!-- The second slide -->
<div>
<div class="grandchild">
<img src="" />
</div>
...
</div>
</div>
CSS
.grandchild {
float: left;
}
.clearboth {
clear: both;
}
JS
$(document).ready(function() {
$('.slider').slick({
slidesToShow: 1,
slidesToScroll: 1
});
});
<div class="slider">
<div class="item">
<ul class="grid">
<li></li>
<li></li>
<li></li>
…
</ul>
</div>
<div class="item">
<ul class="grid">
…
</div>