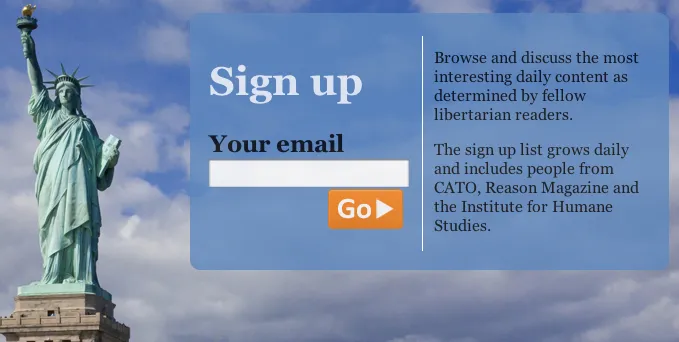
我在一个浅蓝色的盒子 <div> 中嵌套了一个左浮动和右浮动的 <div>,如下图所示。我无法弄清楚如何像下面的图片一样在它们之间插入一条竖线:
需要满足以下属性:
1)两侧具有我可以控制或看起来合理的内边距/外边距(即不要比与另一个 div 更接近)
2)在上下留出空白,如图所示,即不会延伸到浅蓝色 div 的完整垂直宽度
3)随着浏览器窗口大小的增大/减小和蓝色盒子大小的增加/减小而动态地保持 #1 和 #2
我正在寻找一个简单的、最好是仅使用 CSS 的解决方案。
相关 CSS:
#left {
position: relative;
float: left;
width: 44%;
margin: 0;
padding: 0;
}
#right {
position: relative;
float: right;
width: 49%;
margin: 0;
padding: 0;
}
#blue_box {
position: relative;
width: 45%;
min-width: 400px;
max-width: 600px;
padding: 2%;
margin-left: 40%;
overflow: auto; /*needed so that div stretches with child divs*/
}