所以,我在这里试图逃避谋杀,或者至少我感觉是这样。我正在制作一个HTML日历,允许用户选择一天并提交表单到服务器进行更多处理,而不使用JavaScript。这是我的HTML片段:
<body>
<form action="/Controller/Select" method="post">
<table>
<tr>
<td>
<div class="day">
<div>30</div>
<div>
<input type="radio" name="selectedDay" id="selectedDay_2011_10_30" value="2011-10-30" />
<label for="selectedDay_2011_10_30">$1.00</label>
</div>
</div>
</td>
<td>
<div class="day">
<div>31</div>
<div>
<input type="radio" name="selectedDay" id="selectedDay_2011_10_31" value="2011-10-31" />
<label for="selectedDay_2011_10_31">$1.00</label>
</div>
</div>
</td>
<td>
<div class="day">
<div>1</div>
<div>
<input type="radio" name="selectedDay" id="selectedDay_2011_11_01" value="2011-11-01" />
<label for="selectedDay_2011_10_01">$1.00</label>
</div>
</div>
</td>
</tr>
</table>
</form>
</body>
这是我的CSS代码:
.day input {
display: none;
}
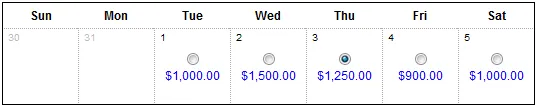
为了更好地解释,这里有我隐藏单选按钮前后的截图:
在显示单选按钮时的截图(即 - display: inline-block;):
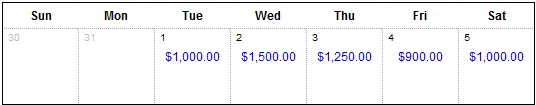
 在不显示单选按钮时的截图(即 - display: none;):
在不显示单选按钮时的截图(即 - display: none;):
 我的想法是,当用户点击标签(未被隐藏)时,通过“for”属性连接到的单选按钮将变为选中状态。但是,在Chrome开发工具中观察行为时,单选按钮输入元素的“checked”属性没有变化。
我的想法是,当用户点击标签(未被隐藏)时,通过“for”属性连接到的单选按钮将变为选中状态。但是,在Chrome开发工具中观察行为时,单选按钮输入元素的“checked”属性没有变化。如果我将CSS更改为:
.day input {
display: inline-block;
}
每次我点击与其相关联的标签时,单选按钮都会被选中。有什么想法吗?我做错了吗?
id/for属性将它们连接起来。) - Šime Vidas