我有一个工作中的导航抽屉,并在使用菜单组和菜单头时遇到了一些问题,menuItem.setChecked(true); 没有按预期突出显示菜单项。
这是我的XML:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".ActivityMap">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_welcome"
android:icon="@drawable/abc_btn_check_to_on_mtrl_000"
android:title="Welcome" />
<item
android:id="@+id/nav_map_showmap"
android:icon="@mipmap/ic_map_black_24dp"
android:title="Show Map" />
<item
android:icon="@mipmap/ic_list_black_24dp"
android:title="Show List" />
<item android:title="Settings">
<menu>
<item
android:id="@+id/nav_database_check"
android:icon="@mipmap/ic_cloud_done_black_24dp"
android:title="Update Database" />
<item
android:id="@+id/nav_map_settings"
android:icon="@mipmap/ic_settings_black_24dp"
android:title="App Preferences" />
</menu>
</item>
<item android:title="General">
<menu>
<item
android:id="@+id/nav_general_about"
android:icon="@mipmap/ic_info_black_24dp"
android:title="About" />
<item
android:id="@+id/nav_general_help"
android:icon="@mipmap/ic_help_black_24dp"
android:title="Help" />
<item
android:id="@+id/nav_general_report"
android:icon="@mipmap/ic_email_black_24dp"
android:title="Feedback / Report error" />
</menu>
</item>
</group>
</menu>
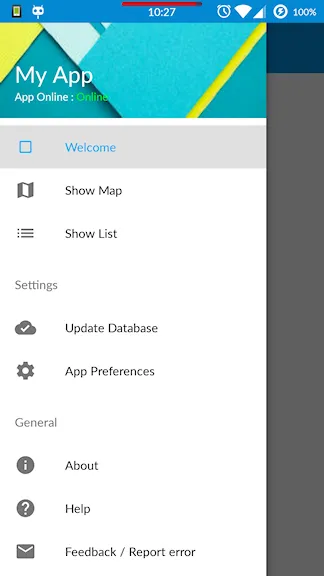
如您所见,我有3个菜单项,然后是一个包含2个菜单项的“设置”组,最后是一个包含3个菜单项的“常规”组。
现在,在前三个菜单项中,menuItem.setChecked(true);按预期工作,并突出显示该菜单项。然而,在子集(“设置”或“常规”子集)中的以下任何菜单项都没有正确地突出显示。
我读到<group android:checkableBehaviour="single">可以封装整个块,但似乎不起作用。
有什么想法吗?干杯。
编辑 - 添加了菜单结构的截图