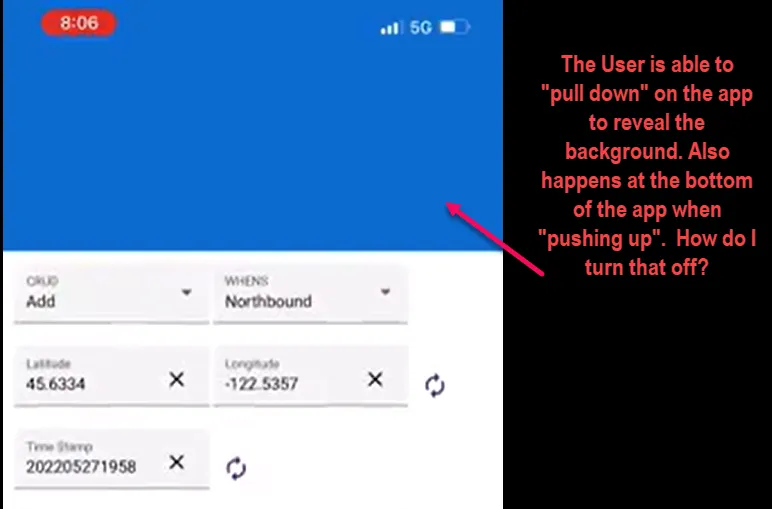
我正在尝试消除我的渐进式Web应用从iPhone主屏幕启动时令人讨厌的应用级滚动行为。当用户向上或向下推动应用程序时,PWA的背景主题颜色会显示出来。当然,我希望它更像一个“应用程序”,不会这样做。这似乎只发生在iPhone上的Safari上 - Android上的Chrome不会表现出这种行为。我尝试了相关的CSS,如下所示。在Web清单中,我尝试过“display”:“standalone”和“display”:“fullscreen”。我在这里制作了一个长达13秒的YouTube视频,展示了问题:https://youtube.com/shorts/6uP7VxZ1mdE。
html, body {
margin: 0;
font-family: Roboto, "Helvetica Neue", sans-serif;
overscroll-behavior-y: contain;
overscroll-behavior-x: contain;
width: 100vw;
height: 100vh;
overflow-x: hidden;
overflow-y: hidden;
}


overscroll-behavior: none;? - borisdiakur