3个回答
8
您可以更改使用的主题的CSS文件。转到
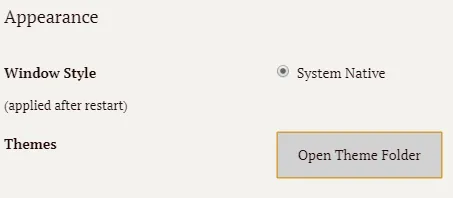
文件>首选项或按Ctrl+逗号。在主题中,单击打开主题文件夹。
打开您的主题的CSS文件。例如,我正在使用Github主题。
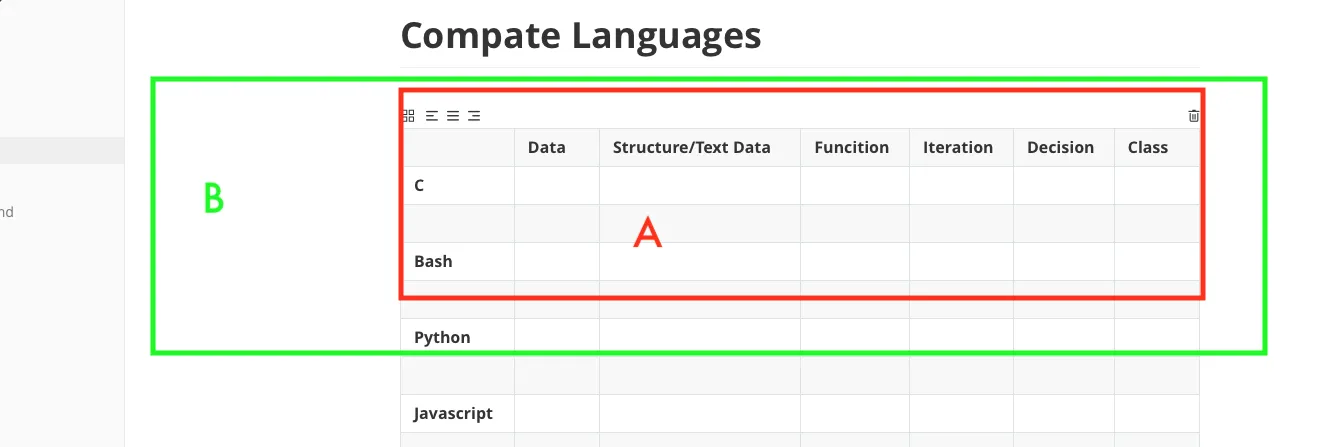
所以我正在打开github.css文件。在CSS文件中进入#write(写ID)。在这里更改max-width的值。
此主题中max-width的默认值为860px。您可以将其增加到任何您想要的大小。例如:max-width: 1200px;
在一些主题中,你可能会发现max-width是以em而不是px为单位的。例如:
max-width: 40em;
将此值增加到您喜欢的任何宽度。
如果您希望编辑器具有全宽,请完全删除此max-width属性。
- itsmysterybox
5
Typora和自适应宽度
记录一下,可以按照以下步骤编辑文件。
查看CSS所在的文件夹(如由itsmysterybox指示)
找到.css文件并将其复制为新文件。例如github2.css
同时,复制与您复制的.css相关联的文件夹,并以相同的名称重新命名,例如github2\
找到以下行:
@media only screen and (min-width: 1400px) { #write { max-width: 1024px; } }
@media only screen and (min-width: 1800px) { #write { max-width: 1200px; } }
并将其删除。
找到下一行
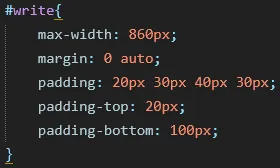
#write {
max-width: 860px;
margin: 0 auto;
padding: 30px;
padding-bottom: 100px;
}
并将max-width: 860px; 修改为 max-width: 95%;
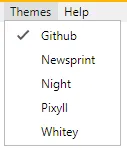
- 重新启动应用程序并选择新主题(参见图像)
为什么是95%而不是100%?
我们留出了滚动条的空间。然而,显然100%也可以工作,不会破坏任何可视化。
为什么需要复制.css和文件夹,而不是编辑现有的文件?
因为程序的更新可能会替换它。
- magallanes
1
太棒了,效果非常好。 - undefined
0
有两个支持页面 在Typora的网站上解决了这个问题。@itsmysterybox的答案与主要区别在于,您需要在主题文件夹中创建一个base.user.css文件,并添加下面的代码片段以及您喜欢的任何值。以这种方式进行操作意味着它将适用于所有主题。
#write {
max-width: 1800px; /*adjust writing area position*/
}
如果你想调整源代码模式的宽度,可以使用以下方法:
#typora-source .CodeMirror-lines {
max-width: auto; /*or 1000px*/
}
- garettmd
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接