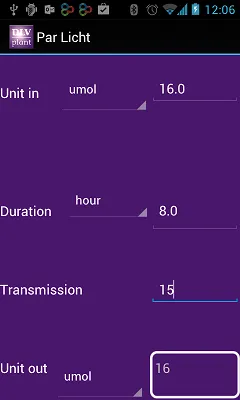
我得到了下面这段代码,这是我的main.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/textView1"
android:layout_alignParentLeft="true"
android:layout_marginBottom="80dp"
android:paddingTop="10dp"
android:text="@string/parameter"
android:textColor="@color/White"
android:textSize="18sp" />
<Spinner
android:id="@+id/spinner1"
style="@layout/spinner_layout"
android:layout_width="120dp"
android:layout_height="55dp"
android:layout_alignLeft="@+id/spinner3"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dp"
android:layout_marginTop="22dp"
android:paddingLeft="5dp"
tools:listitem="@android:layout/simple_list_item_1" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/spinner1"
android:layout_alignBottom="@+id/spinner1"
android:layout_alignLeft="@+id/output2"
android:layout_alignParentRight="true"
android:ems="10"
android:inputType="numberDecimal" >
<requestFocus />
</EditText>
<Spinner
android:id="@+id/spinner3"
android:layout_width="120dp"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="320dp"
android:layout_toRightOf="@+id/textView7" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/textView7"
android:layout_alignParentLeft="true"
android:layout_marginBottom="80dp"
android:text="@string/transmission"
android:textColor="@color/White"
android:textSize="18sp" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView1"
android:layout_alignBottom="@+id/textView1"
android:layout_alignLeft="@+id/EditText1"
android:layout_alignRight="@+id/EditText1"
android:ems="10"
android:inputType="numberDecimal"
android:text="70" />
<EditText
android:id="@+id/EditText1"
android:layout_width="120dp"
android:layout_height="55dp"
android:layout_above="@id/editText2"
android:layout_alignParentRight="true"
android:layout_marginBottom="50dp"
android:ems="10"
android:hint="@string/uren"
android:inputType="number|numberDecimal" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/spinner3"
android:text="@string/out"
android:textColor="@color/White"
android:textSize="18sp" />
<TextView
android:id="@+id/output2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView7"
android:layout_alignBottom="@+id/textView7"
android:layout_alignLeft="@+id/EditText1"
android:layout_alignParentRight="true"
android:background="@drawable/box"
android:paddingTop="10dp"
android:text="@string/textview"
android:textSize="18sp" />
<Spinner
android:id="@+id/spinner2"
style="@layout/spinner_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/textView1"
android:layout_marginBottom="80dp"
android:layout_marginLeft="20dp"
android:layout_toLeftOf="@+id/EditText1"
android:layout_toRightOf="@id/textView2" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/editText1"
android:text="@string/in"
android:textColor="@color/White"
android:textSize="18sp" />
</RelativeLayout>


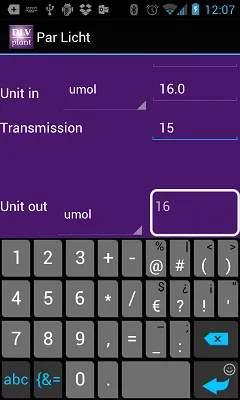
我的要求是,当键盘弹出时,删除或减少边距,以便所有内容都保持在屏幕的上半部分(因为下半部分已被键盘使用)。当键盘消失时,我希望一切恢复正常。
我已经尝试了两个小时了,所以不会发布我尝试的每一个内容......。
我在清单文件中添加了android:windowSoftInputMode="adjustResize"。
现在发生了什么:当键盘弹出时,它也弹出了其余部分(因此底部的一半在顶部,而顶部在屏幕外)。但是我想减少边距,这样一切都留在顶部。这可能吗?
您能帮助我实现吗?