我很不好意思问一个看起来很愚蠢的问题,但我就是不明白。我只想在窗口顶部有一个蓝色的div,它可以横跨整个窗口。我认为width:100%;就可以做到这一点,但出现了一些边缘留白的问题。
我的html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="_css/wikiToolBox.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="iWikiTopPanel" class="iWikiTopPanel"></div>
</body>
</html>
我的 CSS:
@charset "utf-8";
/* CSS Document */
.iWikiTopPanel{
width:100%;
height:200px;
background-color:#205081;
margin:0px;
border-bottom: 1px solid #2e3d54;
clear: both;
float:left;
}
body{
padding:0px;
/*set This thinking it might fix the issue, it didnt*/
}
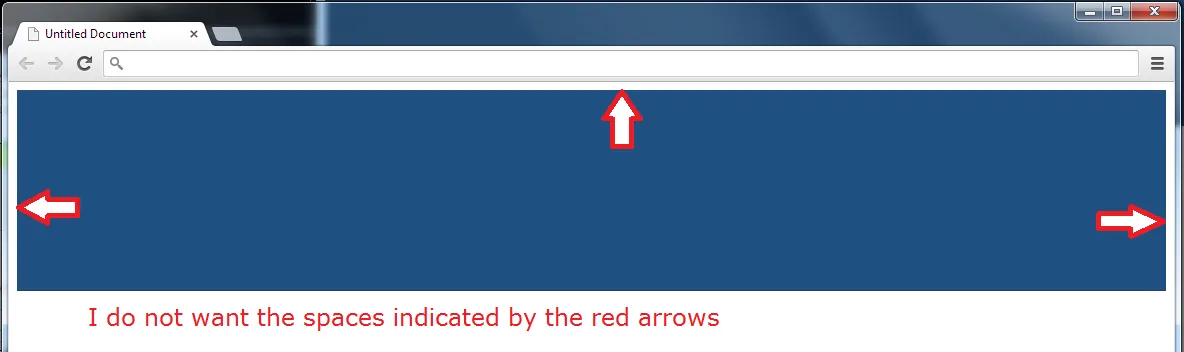
这是我最终得到的图片:

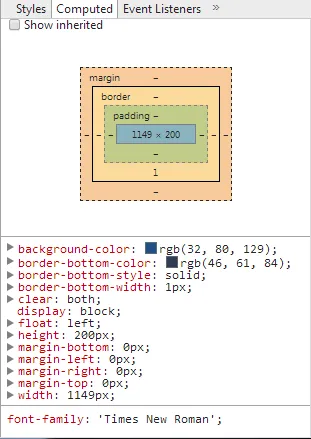
这是在Chrome元素检查器中看到的元素:

我不明白。那么内边距/外边距是从哪里来的,如何去掉它?
body { margin:0; }。 - Josh Crozier