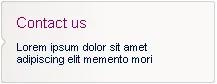
一个客户要求在他的网站上添加类似下面这个盒子的外观:
 正如您所看到的,盒子左侧有一个独特形状的小箭头。
正如您所看到的,盒子左侧有一个独特形状的小箭头。
我已经尝试了很多方法并查看了很多链接,但无法设计出来。
问题是这个盒子会有不同的大小,而该图像应始终位于盒子的中心,并应隐藏边框的一部分(如您所见)。
请帮忙设计,我已经没有其他选择了。
谢谢, Yasser
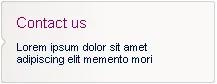
 正如您所看到的,盒子左侧有一个独特形状的小箭头。
正如您所看到的,盒子左侧有一个独特形状的小箭头。我已经尝试了很多方法并查看了很多链接,但无法设计出来。
问题是这个盒子会有不同的大小,而该图像应始终位于盒子的中心,并应隐藏边框的一部分(如您所见)。
请帮忙设计,我已经没有其他选择了。
谢谢, Yasser